plain-draggable是一款高性能HTML和SVG元素拖拽js插件。通过plain-draggable插件,你可以轻松的将HTML元素或SVG元素转换为可拖拽的元素。该js拖拽插件的特点还有:
- 接受任意HTML或SVG元素,将之转换为可拖拽的元素。
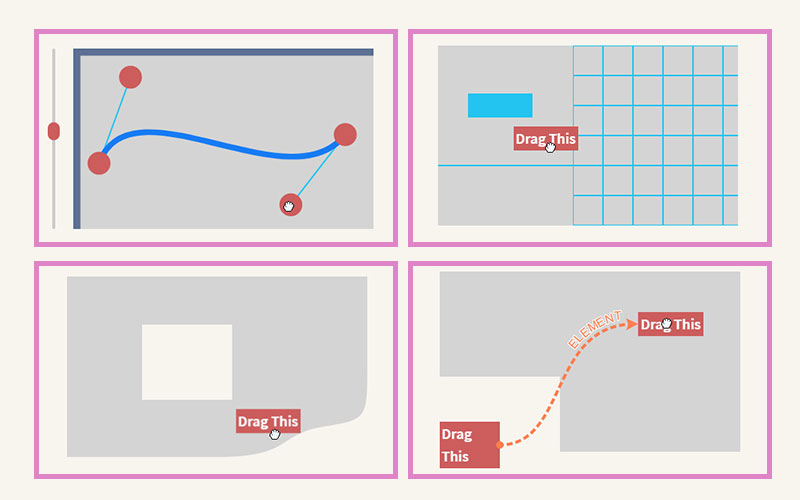
- 可以限制拖拽区域。
- 可以将拖拽的元素吸附到指定的元素、点、线或网格上。
- 使用requestAnimationFrame API,translate 和 will-change来提供性能。
- 提供一些通用方法,使操作更加简单。
- 没有任何依赖。
- 支持IE10+和所有其它的现代浏览器。

使用方法
在页面中引入plain-draggable.min.js文件。
<script src="plain-draggable.min.js" type="text/javascript"></script>
HTML结构
可以在任何HTML元素或SVG元素上使用该插件,例如<div>,<span>,<circle>等。
通过下面的方法将一个元素转换为可以进行拖拽的元素。
draggable = new PlainDraggable(element);
默认情况下,被拖拽的元素会被限制在它的父元素中:
<div style="background-color: gray;">
<div id="draggable">可拖拽元素</div>
</div>
上例中,<div id="draggable">可以在灰色的父容器中进行拖拽。
你还可以指定一个网格,让被拖拽的元素吸附到网格上。
draggable.snap = {step: 30};
构造函数
draggable = new PlainDraggable(element[, options])
element参数可以是任意的HTML元素或SVG元素。对于这些元素,只要它们是有边界的(bounding-box)的就可以,对于一些无边界的元素,例如<g>元素,是不能进行拖拽的。
options参数是配置参数。
关于plain-draggable插件的详细参数和方法的介绍,请移步这里。
plain-draggable高性能HTML和SVG元素拖拽js插件的github地址为:https://github.com/anseki/plain-draggable