这是一款HTML5 SVG图形变化制作炫酷渐变动画特效。该特效开始时使用多层SVG图形来制作一些渐变图案。当用户点击菜单时,相应颜色的渐变图案会放大为全屏,效果非常炫酷。
特效中使用Charming插件来制作文字特效,并使用anime.js 来制作动画效果。
注意,在该特效中使用了CSS变量,请使用支持CSS变量的浏览器来查看示例。
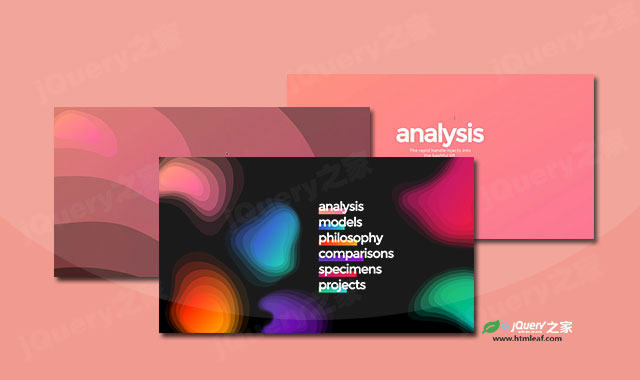
下面是该HTML5 SVG图形变化制作炫酷渐变动画特效的一些屏幕截图效果:



该HTML5 SVG图形变化制作炫酷渐变动画特效的github地址为:https://github.com/codrops/GradientTopographyAnimation/