path-slider.js是一款基于SVG路径运动的js轮播插件。该js轮播插件可以根据指定的SVG路径,分布排列多个DOM元素,然后使这些DOM元素在SVG路径上执行轮播动画。
使用方法
在页面中引入anime.min.js和path-slider.js文件。
<script src="js/anime.min.js"></script>
<script src="js/path-slider.js"></script>
HTML结构
一个最简单的基于SVG路径运动的js轮播效果的HTML结构如下。
<div class="container">
<!-- Path Slider Container -->
<div class="path-slider">
<!-- SVG path to slide the items -->
<svg width="460px" height="310px" viewBox="0 0 460 310">
<path d="M 230 5 c -300 0 -300 300 0 300 c 300 0 300 -300 0 -300 Z" class="path-slider__path"></path>
</svg>
<!-- Slider items -->
<a href="#chat" class="path-slider__item">
<div class="item__circle"><svg class="item__icon"><use xlink:href="#chat"/></svg></div>
<div class="item__title"><h2>Chat</h2></div>
</a>
<a href="#alarmclock" class="path-slider__item">
<div class="item__circle"><svg class="item__icon"><use xlink:href="#alarmclock"/></svg></div>
<div class="item__title"><h2>Alarm clock</h2></div>
</a>
<a href="#camera" class="path-slider__item">
<div class="item__circle"><svg class="item__icon"><use xlink:href="#camera"/></svg></div>
<div class="item__title"><h2>Camera</h2></div>
</a>
<a href="#envelope" class="path-slider__item">
<div class="item__circle"><svg class="item__icon"><use xlink:href="#envelope"/></svg></div>
<div class="item__title"><h2>Envelope</h2></div>
</a>
<a href="#lightbulb" class="path-slider__item">
<div class="item__circle"><svg class="item__icon"><use xlink:href="#lightbulb"/></svg></div>
<div class="item__title"><h2>Light bulb</h2></div>
</a>
</div>
</div>
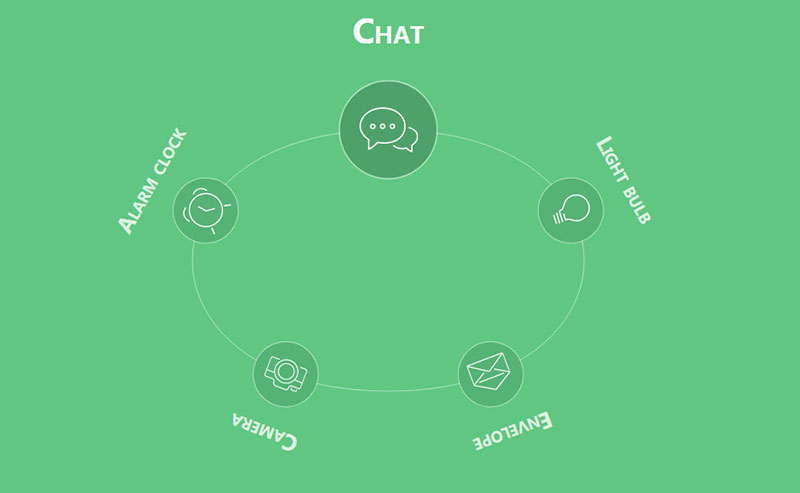
可以看到有一条SVG path路径,在路径上有以及5个SVG做成的图案。效果图如下:

初始化插件
在页面DOM元素加载完毕之后,通过下面的方法来初始化该插件。
(function () {
// Setting up the options
var options = {
startLength: 0, // start positioning the slider items at the beginning of the SVG path
duration: 3000, // animation duration (used by anime.js)
stagger: 15, // incrementally delays among items, producing an staggering effect
easing: 'easeOutElastic', // easing function (used by anime.js)
elasticity: 600, // elasticity factor (used by anime.js)
rotate: true // This indicates that items should be rotated properly to match the SVG path curve
};
// Initialize the slider using our SVG path, items, and options
new PathSlider('.path-slider__path', '.path-slider__item', options);
})();
其中,PathSlider()有三个参数,分别表示:
path:SVG路径。items:DOM元素options:配置参数。
配置参数
path-slider.js插件可用的配置参数有:
startLength:(float 或 'center') 开始定位元素的路径的长度。activeSeparation:(float) 当前项与相邻项之间的距离。paddingSeparation:(float) 在路径的开始和结束处的内间距。duration、delay、easing和elasticity:这4个参数是anime.js插件的配置参数。stagger:(ms) 每个项目动画之间的延迟。begin:(function) 每一项开始动画后的回调函数。end:(function) 每一项结束动画后的回调函数。beginAll:(function) 所有项开始动画后的回调函数。endAll:(function) 所有项结束动画后的回调函数。blockUntilEnd:(boolean) 默认为false,如果设置为true,你需要等当前动画结束之后,才能选项另外的项。clickSelection:(boolean) 默认为true,为每一个项添加click事件监听。
path-slider.js插件的github地址为:https://github.com/lmgonzalves/path-slider