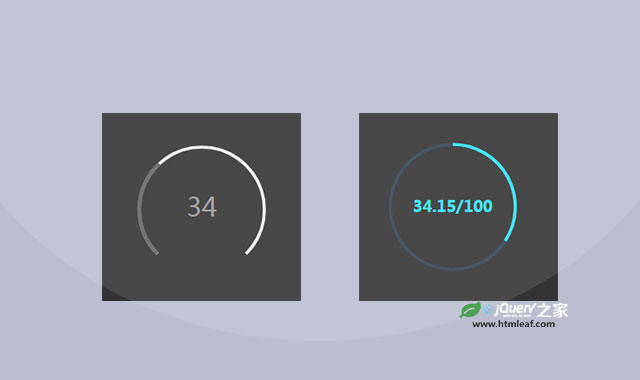
svg-gauge是一款基于SVG的圆形进度条插件。该插件无任何依赖,可以轻松的制作出各种圆形进度条,以及圆形进度条的动画特效。
使用方法
HTML结构
最简单的按钮HTML结构如下。
<div id="cpuSpeed" class="gauge-container"></div>
CSS样式
.gauge-container {
width: 150px;
height: 150px;
display: block;
padding: 10px;
}
.gauge-container > .gauge > .dial {
stroke: #eee;
stroke-width: 2;
fill: rgba(0,0,0,0);
}
.gauge-container > .gauge > .value {
stroke: rgb(47, 227, 255);
stroke-width: 2;
fill: rgba(0,0,0,0);
}
.gauge-container > .gauge > .value-text {
fill: rgb(47, 227, 255);
font-family: sans-serif;
font-weight: bold;
font-size: 1em;
}
javaScript
// npm install
npm install svg-gauge
// Require JS
var Gauge = require("svg-gauge");
// Standalone
var Gauge = window.Gauge;
// Create a new Gauge
var cpuGauge = Gauge(document.getElementById("cpuSpeed"), {
max: 100,
// custom label renderer
label: function(value) {
return Math.round(value) + "/" + this.max;
},
value: 50,
// Custom dial colors (Optional)
color: function(value) {
if(value < 20) {
return "#5ee432"; // green
}else if(value > 40) {
return "#fffa50"; // yellow
}else if(value > 60) {
return "#f7aa38"; // orange
}else {
return "#ef4655"; // red
}
}
});
// Set gauge value
cpuGauge.setValue(75);
// Set value and animate (value, animation duration in seconds)
cpuGauge.setValueAnimated(90, 1);
svg-gauge插件的github网址为:https://github.com/naikus/svg-gauge