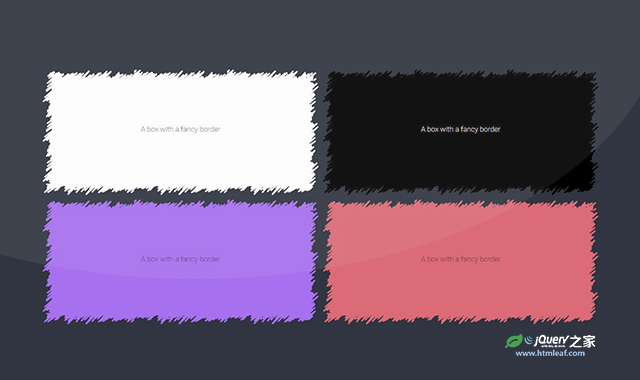
这是一款使用CSS和SVG制作的不规则边框效果。该边框效果将SVG作为背景图像,制作出不规则盒子边框效果。

使用方法
HTML代码
<div class="scribble-box">
<p>A box with a fancy border</p>
</div>
CSS代码
......
.scribble-box {
color: var(--color);
background: var(--background);
min-width: 300px;
min-height: 150px;
margin-left: 80px;
margin-top: 50px;
border-image-slice: 50 50 50 50 fill;
border-image-width: 25px 25px 25px 25px;
border-image-outset: 20px 20px 20px 20px;
border-image-repeat: repeat repeat;
border-image-source: var(--svg);
border-style: solid;
}
......