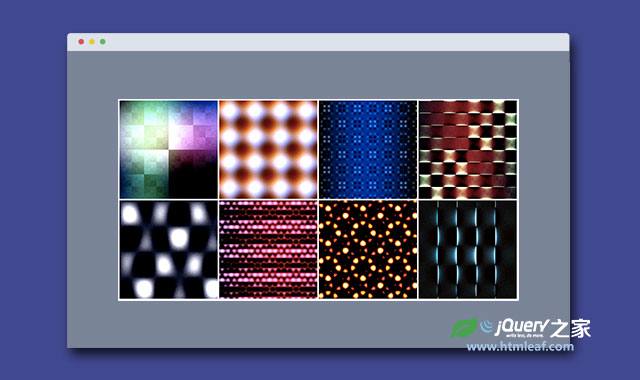
这是一款可以在指定容器中生成精美网页背景花纹图像的js插件。该花纹背景插件使用js来生成html5 canvas,并在canvas中绘制各种花纹图像。生成的背景花纹图像可以是静态的,也可以制作成动态花纹。

使用方法
以在<body>中添加花纹背景为例,js代码如下:
var texture = new TG.Texture( 256, 256 )
.add( new TG.XOR().tint( 1, 0.5, 0.7 ) )
.add( new TG.SinX().frequency( 0.004 ).tint( 0.5, 0, 0 ) )
.mul( new TG.SinY().frequency( 0.004 ).tint( 0.5, 0, 0 ) )
.add( new TG.SinX().frequency( 0.0065 ).tint( 0.1, 0.5, 0.2 ) )
.add( new TG.SinY().frequency( 0.0065 ).tint( 0.5, 0.5, 0.5 ) )
.add( new TG.Noise().tint( 0.1, 0.1, 0.2 ) )
.toCanvas();
document.body.appendChild( texture );
背景花纹编辑器
对于上面的代码的各种参数,你一定摸不着头脑。没关系,你不需要知道这些代码的含义,因为插件里提供了一个可视化的花纹背景编辑器:

你可以通过该花纹背景编辑器来编辑自己想要的背景图像,它会自动生成所需的js代码,你只需将其复制过来就可以使用了。