这是一款非常有创意的基于canvas和SVG的地图路径与页面内容互动特效。该特效中,当用户向下滚动页面的时候,画布中的地图上的路径会产生路径动画,实际效果是地图的路径从A点动画到B点时,页面中显示的是B点的地理风景图片和文字介绍。
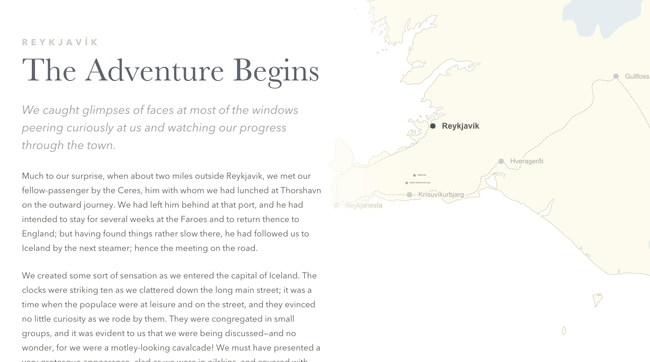
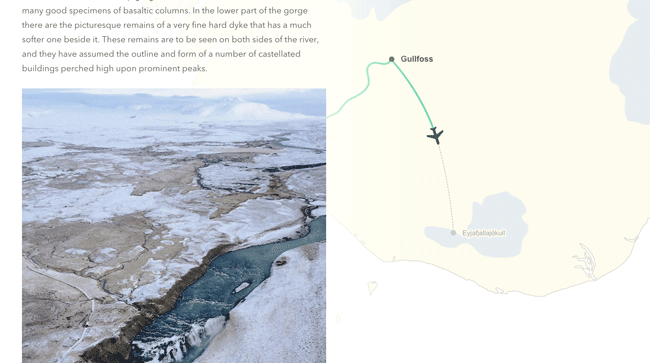
刚开始的时候,地图位于页面的右上角,文字位于页面的左边。当页面向下滚动时,地图上会有一条绿色的路径开始动画。

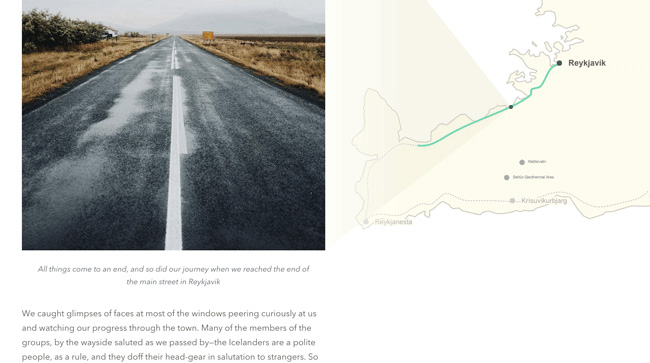
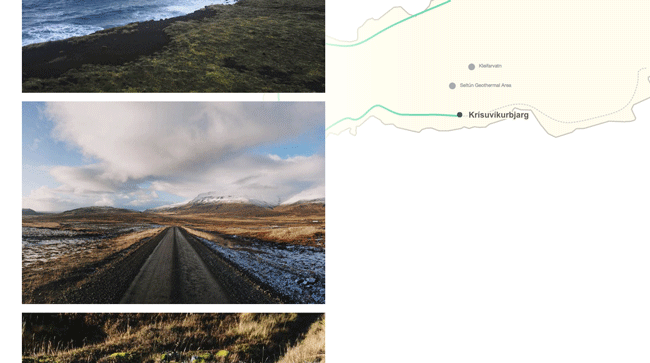
当页面滚动到某张图片时,地图上的相应地理位置上的点会有一个锥形的光幕指向这幅图片。

地图上的位置坐标点可以缩放和暂停动画,缩放是为了显示效果,而暂停动画则是为了显示多张图片。

最后到达的地点使用的是一个小飞机图标来表示,意思是该位置要坐飞机才能到达。

原文地址:http://tympanus.net/codrops/2015/12/16/animated-map-path-for-interactive-storytelling/