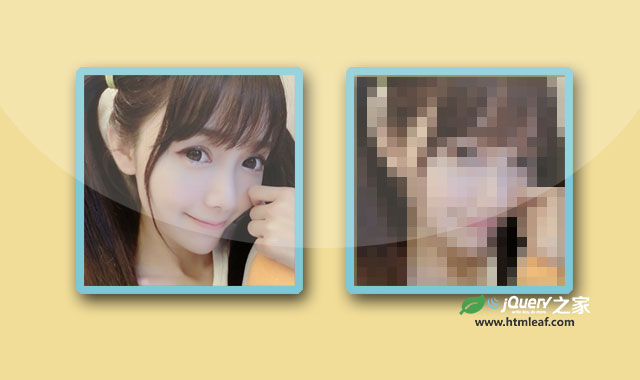
photomosaic.js是一款基于HTML5 canvas的图片马赛克js插件。该图片马赛克插件使用简单,可调整马赛克的大小,透明度等属性,适合用于制作一些特殊的图片效果。
安装
可以通过npm或bower来安装该图片马赛克插件。
npm install photomosaic.js
bower install photomosaic.js
或者下载photomosaic.js文件,在页面中引入。
<script src="path/to/photomosaic.js"></script>
使用方法
HTML结构
使用该图片马赛克插件需要一个<img>文件,生成的canvas可以放置在一个空的<div>中。
<div>
<img src="img/1.jpg" id='image' alt="">
</div>
<div>
<div id='target'></div>
</div>
初始化插件
在页面DOM元素加载完毕之后,可以通过下面的方法来初始化该马赛克插件。
var photomosaic = new PhotoMosaic({
image : document.getElementById('image'),
targetElement : document.getElementById('target'),
width : 500,
height : 500
})
配置参数
该马赛克插件可用的配置参数有:
| 参数 | 默认值 | 描述 |
| image | null | 必选参数,图片元素的选择器 |
| targetElement | null | 必选参数,目标元素的选择器 |
| tileWidth | 5 | 组成马赛克div元素的宽度,单位像素 |
| tileHeight | 5 | 组成马赛克div元素的高度,单位像素 |
| tileShape | 'circle' | 马赛克的形状,可以为:circle 或 rectangle |
| opacity | 1 | 马赛克图片的透明度 |
| width | null | 必选参数,马赛克图片的宽度 |
| height | null | 必选参数,马赛克图片的高度 |
参数的使用方法如下:
var photomosaic = new PhotoMosaic({
image : document.getElementById('image'),
targetElement : document.getElementById('target'),
width : 500,
height : 500,
tileHeight : 16,
tileWidth : 16,
tileShape : 'rectangle',
opacity : 0.5
})
photomosaic.js图片马赛克插件的github地址为:https://github.com/ritz078/photomosaic.js