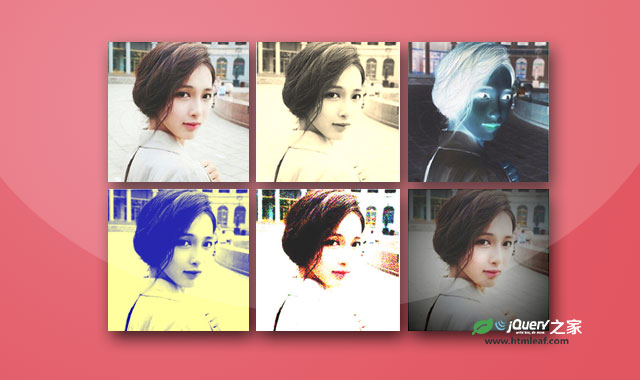
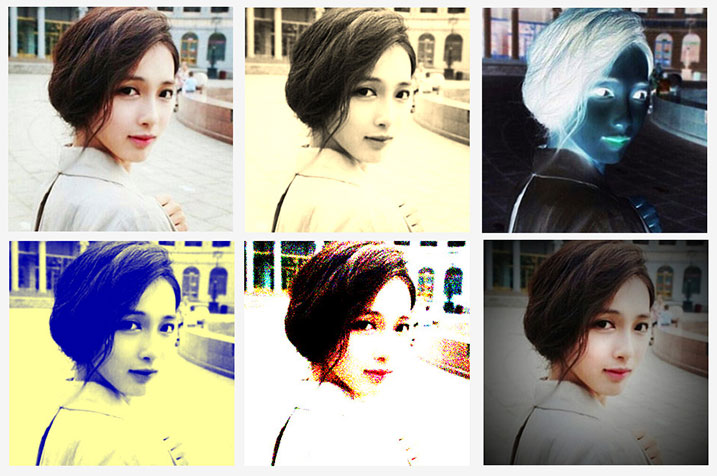
chobi是一款轻量级的客户端处理图片javascript插件。该图片处理插件使用过滤器算法来处理图片,为图片设置不同的亮度、对比度和饱和度。它使用Canvas来重绘图片,可以下载处理后的图片。它支持的图片效果有:
- 黑白照效果
- sepia
- 负冲效果
- 旧照片效果
- cross process
- 亮度增加
- 亮度减少
- 对比度增加
- 对比度减少
- 添加杂点
- 版画效果
- 装饰图效果
- 蜡笔画效果

使用方法
在页面中引入Chobi.min.js文件。
<script src="path/to/Chobi.min.js"></script>
创建Chobi对象
Chobi对象的构造函数有4种类型的参数:
- 图片的类型:
var imgObj = new Chobi(document.getElementById("image-file"); - 图片的路径:
var imgObj = new Chobi("myimage.jpg"); - 图片对象:
imgObj = new Chobi(new Image(...));
- IMG元素:
var imgObj = new Chobi(document.getElementById('myimg');
你可以任选一帧来构造Chobi对象。
然后使用<canvas>来放置你的图像。
<canvas width="800" height="500" id="canvas"></canvas>
使用下面的方法将图片转换为canvas。
imgObj.ready(function(){
this.loadImageToCanvas(document.getElementById("canvas"));
}
为图像设置效果:
// Black And White
imgObj.blackAndWhite()
// Sepia
imgObj.sepia()
// Negative
imgObj.negative()
// Vintage
imgObj.vintage()
// Cross
ProcessimgObj.crossProcess()
// Brightness
imgObj.brightness(amount)
// Contrast
imgObj.contrast(amount)
// Noise effect
imgObj.noise()
// Crayon effect
imgObj.crayon()
// Cartoonify
imgObj.cartoon()
// Vignette
imgObj.vignette(amount)
// Filter chaining
imgObj.brightness(-5).sepia().negative()
API
chobi图片处理插件的可用API有:
// 剪裁图片
imgObj.crop(xCord,yCord,width,height)
// 获取图像对象
imgObj.getImage()
// 获取图片的数据,如图片的宽度,高度和像素信息
imgObj.extractImageData()
// 下载图片
imgObj.download(filename,filetype)
// 获取图片x,y坐标上的r,g,b,a值
imgObj.getColorAt(x,y)
// 使用colorObj来设置图片x,y坐标的颜色。
// colorObj格式如下:{red: redValue, green: greenValue, blue: blueValue, alpha: alphaValue}
imgObj.setColorAt(x,y,colorObj)
// 获取图片的宽度
imgObj.imageData.width
// 获取图片的高度
imgObj.imageData.height
chobi图片处理插件插件的github地址为:https://github.com/jayankaghosh/chobi