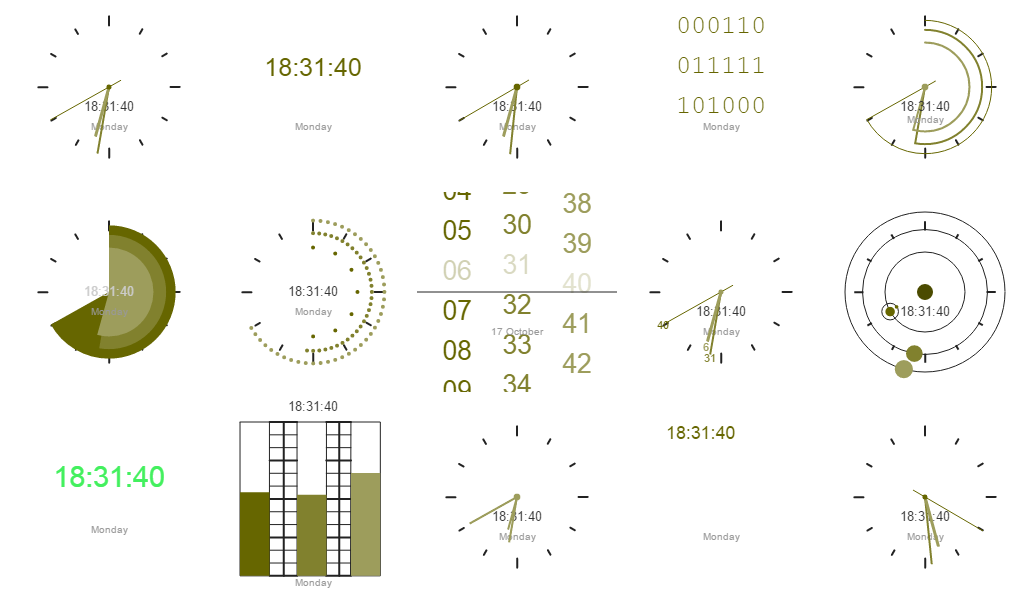
CanvasClock是一款基于Canvas的纯js时钟插件。该js时钟插件可以通过配置参数来生成15种不同外观的时钟。它使用纯js来制作,没有使用任何css代码和外部依赖。

使用方法
在页面引入canvas_clock.js文件。
<script type="text/javascript" src="js/canvas_clock.js"></script>
HTML结构
使用一个HTML5 <canvas>元素作为时钟的容器。
<canvas id="demo" width="200px" height="200px"></canvas>
初始化插件
可以通过下面的方法来创建一个默认的时钟。
clock = {};
也可以在创建的时候传入配置参数。
clock = {
// shows indicators
"indicate": true/false,
// color of the indicaters
"indicate_color": "#aabbcc",
// color of the seconds dial
"dial1_color": "#aabbcc",
// color of the minutes dial
"dial2_color": "#aabbcc",
// color of the hour dial
"dial3_color": "#aabbcc",
// shows the time as well using text
"time_add": 1/2/3/4,
// the color of the text time
"time_add_color": "#aabbcc",
// use 24 hour notation
"time_24h": true/false,
// modify the time by adding or subtracting seconds to the time
"timeoffset":0,
// show the date as well using text
"date_add": 1/2/3/4/5,
// the color of the date text
"date_add_color": "#aabbcc",
// the background color
"bg_color":"#fff",
// the opacity of the background image if shown
"bg_opacity": 0.0-1.0,
};
然后你可以通过<canvas>元素的ID来获取它的上下文引用,然后使用指定外观的时钟的构造函数来渲染时钟。例如:
context = document.getElementById('clock1_').getContext('2d')
clock_conti(context, 200, object);
下面都是可用的时钟:
- clock_conti
- clock_digital
- clock_norm
- clock_follow
- clock_circles
- clock_grow
- clock_dots
- clock_num
- clock_random
- clock_digitalran
- clock_bars
- clock_planets
- clock_roulette
- clock_reverse
- clock_binary
CanvasClock时钟插件的github地址为:https://github.com/Krugaroo/CanvasClock