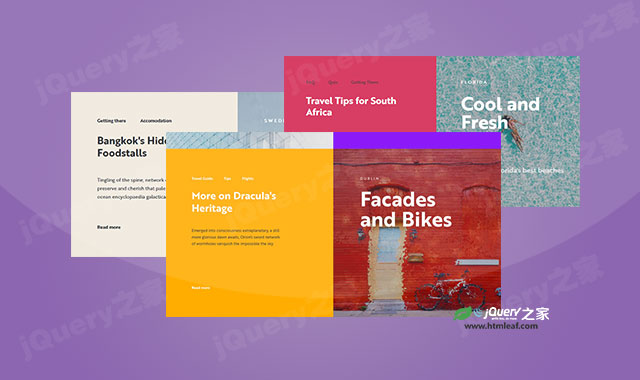
这是一款基于WebGL的鼠标hover图像变形特效。该特效在鼠标移动到图片上时,通过不同图片的切换和three.js的动画效果,制作出图像扭曲变形的动画效果。
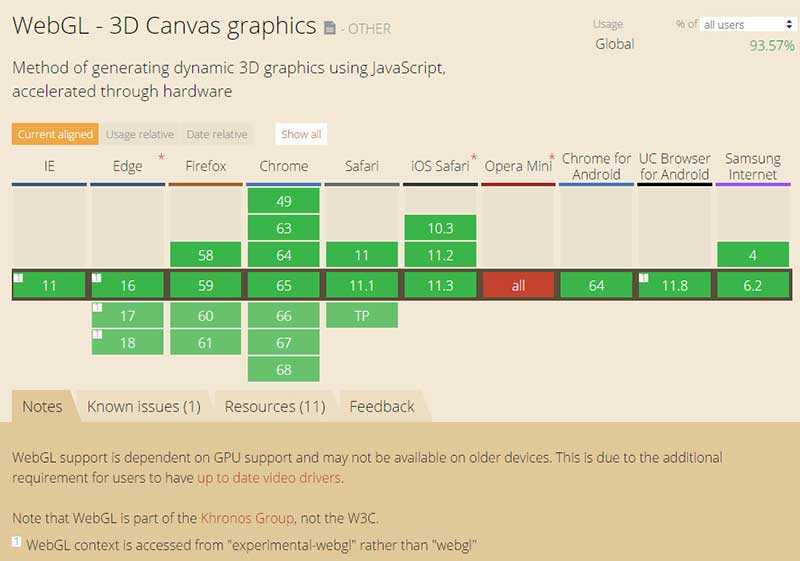
该特效的动画基于WebGL技术和three.js来制作,支持WebGL的浏览器如下图所示:

另外,在该效果的demo中,使用了CSS变量,请使用支持CSS变量的浏览器来查看这个DEMO。
该基于WebGL的鼠标hover图像变形特效的工作主要有下面三个步骤:
- 1、将原图替换为中间图案。
- 2、在两张图上使用淡入淡出的蜕变效果。
- 3、将图像进行反向移位。
中间图案是一些黑白的纹理图案。

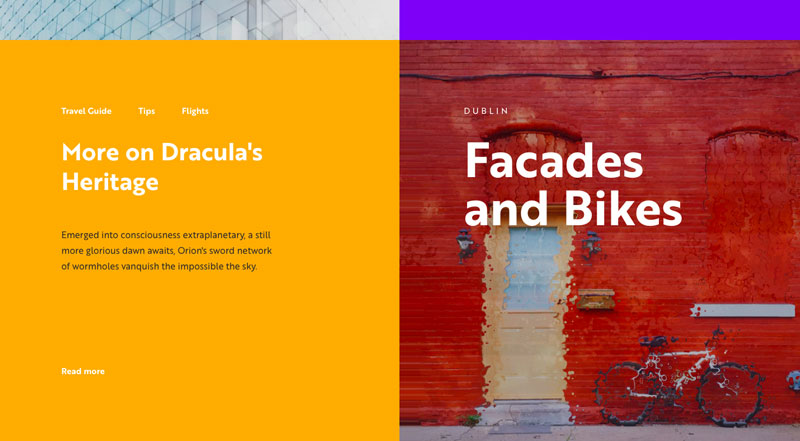
产生的图像变形效果如下图所示:

该基于WebGL的鼠标hover图像变形特效的github地址地址为:https://github.com/robin-dela/hover-effect