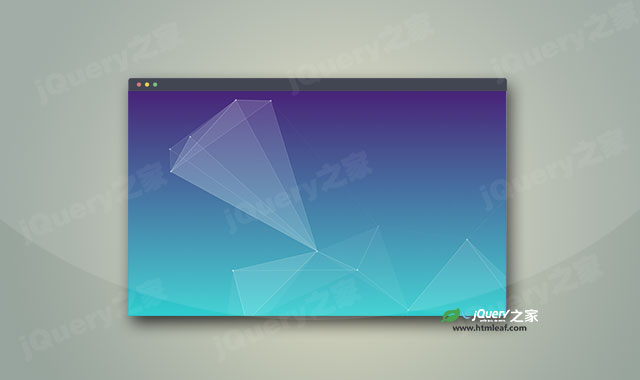
polygonizr.js是一款 jQuery和canvas炫酷多边形动画背景插件。polygonizr.js能够在页面上生成可自定义的,动画的多边形网格背景效果。
使用方法
在页面中引入jquery和polygonizr.js文件
<script src="jquery.min.js"></script>
<script src="polygonizr.min.js"></script>
HTML结构
使用<div>或其它块级元素创建动画背景的容器。例如:
<div id="example"></div>
初始化插件
在页面DOM元素加载完毕之后,可以通过polygonizr()方法来初始化该插件。
$('#example').polygonizr();
配置参数
polygonizr.js多边形动画背景插件的可用配置参数如下:
// How long to pause in between new node-movements.
restNodeMovements: 1,
// When the cluster updates, this sets speed of nodes.
duration: 3,
// Define the maximum distance to move nodes.
nodeMovementDistance: 100,
// The number of node nodes to print out.
numberOfNodes: 25,
// Define the maximume size of each node dot.
nodeDotSize: 2.5,
// Sets the ease mode of the movement: linear, easeIn, easeOut, easeInOut, accelerateDecelerate.
nodeEase: "easeOut",
// If true, the nodes will descend into place on load.
nodeFancyEntrance: false,
// Makes the cluster forms an ellipse inspired formation, random if true.
randomizePolygonMeshNetworkFormation: true,
// Define a formula for how to initialize each node dot's position.
specifyPolygonMeshNetworkFormation: function (i) {
var forEachNode = {
// Half a circle and randomized
x: this.canvasWidth - ((this.canvasWidth / 2) + (this.canvasHeight / 2) * Math.cos(i * (2 * Math.PI / this.numberOfNodes))) * Math.random(),
y: this.canvasHeight - (this.canvasHeight * (i / this.numberOfNodes))
};
return forEachNode;
},
// Number of relations between nodes.
nodeRelations: 3,
// The FPS for the whole canvas.
animationFps: 30,
// Sets the color of the node dots in the network (RGB).
nodeDotColor: "240, 255, 250",
// Sets the color of the node lines in the network (RGB).
nodeLineColor: "240, 255, 250",
// Sets the color of the filled triangles in the network (RGB).
nodeFillColor: "240, 255, 250",
// Sets the alpha level for the colors (1-0).
nodeFillAlpha: 0.5,
// Sets the alpha level for the lines (1-0).
nodeLineAlpha: 0.5,
// Sets the alpha level for the dots (1-0).
nodeDotAlpha: 1.0,
// Defines if the triangles in the network should be shown.
nodeFillSapce: true,
// Define if the active animation should glow or not (not CPU friendly).
nodeGlowing: false,
// Define the canvas size and css position.
canvasWidth: $(this).width(),
canvasHeight: $(this).height(),
canvasPosition: "absolute"
polygonizr.js多边形动画背景插件的github地址为:https://github.com/revoltera/polygonizr