这是基于threejs的交互例子动画特效。该特效通过three.js制作粒子合成图像效果,点击图像时可以切换到下一幅图像,效果非常炫酷。
使用方法
项目基于npm来构建,要运行查看效果,执行下面的命名。
npm install
npm start
npm run build
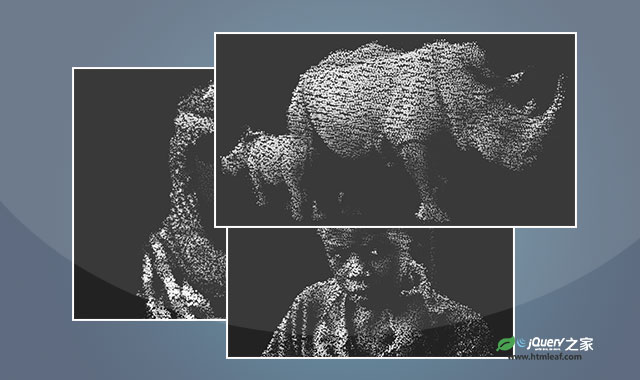
下面是该基于threejs的交互例子动画特效的一些屏幕截图效果。


该基于threejs的交互例子动画特效的github网址为:https://github.com/brunoimbrizi/interactive-particles