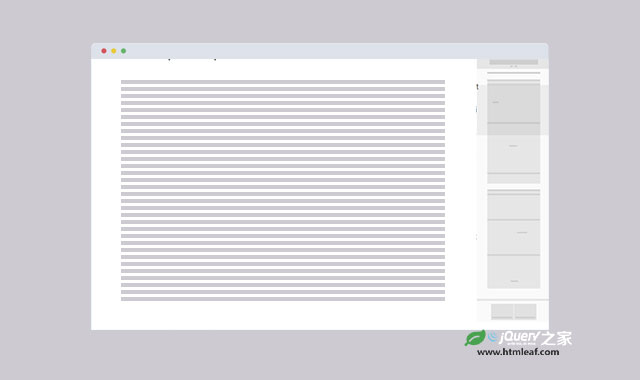
pagemap.js是一款基于canvas的web页面mini导航面板插件。该插件可以为web页面制作出类似sublime编辑器右侧的mini导航面板效果。
使用方法
在HTML文件中引入。
<script type="text/javascript" src="path/to/pagemap.min.js"></script>
HTML结构
在页面上添加一个<canvas>元素。
<canvas id='map'></canvas>
CSS样式
通过css将<canvas>元素固定在页面的右上方。
#map {
position: fixed;
top: 0;
right: 0;
width: 200px;
height: 100%;
z-index: 100;
}
初始化插件
pagemap(document.querySelector('#map'), {
viewport: null,
styles: {
'header,footer,section,article': rgba(0,0,0,0.08),
'h1,a': rgba(0,0,0,0.10),
'h2,h3,h4': rgba(0,0,0,0.08)
},
back: rgba(0,0,0,0.02),
view: rgba(0,0,0,0.05),
drag: rgba(0,0,0,0.10),
interval: null
});
pagemap.js插件的github网址为:https://github.com/lrsjng/pagemap