这是一款很酷的html5 svg线条动态绘制文字轮廓边框动画特效。SVG路径动画在网页设计中是一项热门的技术,它允许我们绘制各种简单、精美的图标和文字。关于使用SVG制作图标方面的知识,请参考阅读ESSENTIAL ICONS。
制作流程
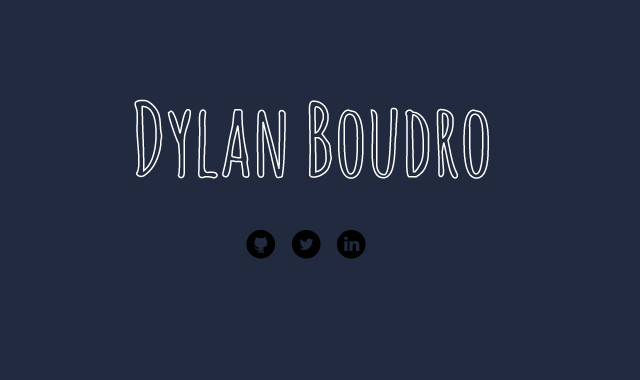
先用一张gif图片来看看效果:

制作SVG
1、首先你要下载和安装一款矢量图形编辑器,推荐使用Inkscape。
2、打开Inkscape,创建一个新的文档。在文档的左上角创建你的文字。

3、使用选择工具选取你创建的文字。
4、在Path菜单中,选择Object --> Path。然后保存为SVG。
5、使用文本编辑器打开你刚才保存的SVG。将一些不需要的标签去掉,每个路径只保留path部分即可,见下图:

CSS
1、创建一个div作为包裹容器包住SVG。给这个div一个id,然后添加下面的css代码:
#YOUR-SVG-CONTAINER { //ADJUST NAME TO MATCH YOUR ID
position: relative;
width: 360px; //ADJUST WIDTH TO MATCH WIDTH OF YOUR TEXT
height: 110px; //ADJUST HEIGHT TO MATCH HEIGHT OF YOUR TEXT
margin: 40vh auto 0 auto;
}
2、给你的SVG元素一个id,然后添加下面的CSS代码:
#svg-canvas { //ADJUST NAME TO MATCH YOUR ID
position: relative;
width: 360px; //ADJUST WIDTH TO MATCH WIDTH OF YOUR TEXT
height: 110px; //ADJUST HEIGHT TO MATCH HEIGHT OF YOUR TEXT
}
3、确保你的每个路径元素看起来像下面这样:
<path class="title" fill-opacity="0" stroke="#000" stroke-width="1.5" d="" />
4、在你的样式表中添加下面的代码。下面的css代码将以线条绘制文字轮廓。关于下面代码的说明请点击这里。
.title {
stroke-dasharray: 500;
stroke-dashoffset: 500;
animation: draw 5s linear forwards;
-webkit-animation: draw 8s linear forwards;
-moz-animation: draw 8s linear forwards;
-o-animation: draw 8s linear forwards;
font-weight: bold;
font-family: Amatic SC;
-inkscape-font-specification: Amatic SC Bold"
}
@keyframes draw {
to {
stroke-dashoffset: 0;
}
}
@-webkit-keyframes draw {
to {
stroke-dashoffset: 0;
}
}
@-moz-keyframes draw {
to {
stroke-dashoffset: 0;
}
}
@-o-keyframes draw {
to {
stroke-dashoffset: 0;
}
}