使用video视频来展示效果是向用户介绍APP功能的最好的方法之一。大多数用户在下载一个APP之前都想了解该APP的具体功能。你可以使用一个APP截图来向用户说明,但是如果你通过一张GIF动画或视频动画来向用户展示APP,就会得到截然不同的效果。 Pinterest Messages 就是一个很好的例子。
在本教程里,我们将创建一个可定制的、响应式的Mobile手机app功能视频展示插件。
HTML结构
html结构包括两个主要的div:.cd-product-intro 和#cd-product-tour。第一个div包含app的介绍(标题和按钮等),第二个div用于展示app的视频内容。
<main class="cd-main-content">
<div class="cd-product-intro">
<h1><!-- app name --></h1>
<p><!-- brief description --></p>
<div class="cd-triggers">
<a href="#0" class="btn">Download</a>
<a href="#cd-product-tour" class="btn salmon" data-type="cd-tour">Start</a>
</div>
</div> <!-- cd-product-intro -->
<div id="cd-product-tour">
<ul>
<li class="cd-single-item cd-active">
<!-- single slider content -->
</li>
<!-- ..... -->
</ul>
</div> <!-- cd-product-tour -->
</main>
APP视频展示是一个无序列表:每一个列表项都包含一个.cd-caption元素(标题)和一个.cd-image-container(视频)。
<div id="cd-product-tour">
<ul>
<li class="cd-single-item cd-active">
<div class="cd-caption">
<h2><!-- Feature title --></h2>
<p><!-- Feature description --></p>
</div>
<div class="cd-image-container">
<div>
<div class="cd-phone-frame"></div> <!-- this is the external phone -->
<div class="cd-image-wrapper">
<img src="img/screen-1.png" data-video="video/video-1">
</div>
</div>
</div>
</li>
<!-- ... -->
</ul>
</div> <!-- cd-product-tour -->
video文件不直接插入到html文档中,我们使用jQuery来调用它。
上面还有两个额外的div: .cd-slider-nav 用于做app视频介绍的前后导航;.cd-loader 用于作为加载进度条。
CSS样式
对于 小屏幕设备而言,这里的css样式时非常简单的。
在桌面设备上(分辨率大于1070像素),我们为.cd-product-intro定义:position: absolute和width: 50%,将介绍部分放在屏幕的左侧。
对于#cd-product-tour 元素,我们设置 width: 100% 和 left: 0 ,然后给它设置 translateX(75%) ,这样就只有手机的图片是可见的。
@media only screen and (min-width: 1070px) {
.cd-product-intro {
position: absolute;
top: 50%;
transform: translateY(-50%);
left: 10%;
width: 50%;
transition: transform 0.3s, opacity 0.3s;
}
#cd-product-tour {
width: 100%;
max-width: 850px;
margin: 0 auto;
top: 50%;
left: 0;
transform: translateY(-50%) translateX(75%);
transition: transform 0.3s;
}
}
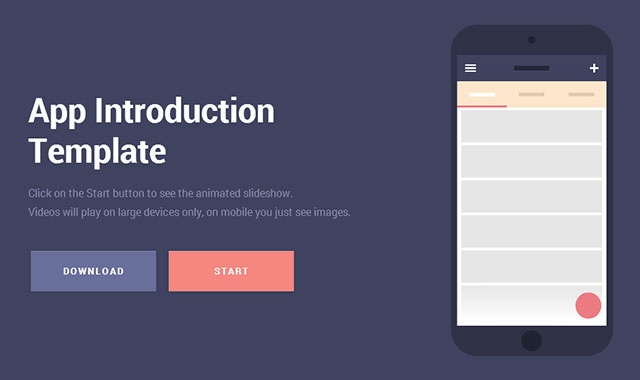
下图向你展示了初始化时各个元素的位置:

当点击了开始按钮,我们将class .is-product-tour添加到.cd-single-item元素上:.cd-product-intro元素将被 translateX(-50%) (这样.cd-caption和.cd-image-container都将可见)。这里在transform上使用CSS3 transitions并添加透明度是为了使动画更加平滑。
对于li.cd-single-item元素,我们将其设置为position: absolute,width: 100%和left: 0 (使它们占有同样大小的空间),然后使用visibility 和opacity 来显示当前的活动元素。
@media only screen and (min-width: 1070px) {
.cd-single-item {
position: absolute;
top: 50%;
transform: translateY(-50%);
left: 0;
width: 100%;
visibility: visible;
}
.cd-single-item.cd-not-visible {
/*need to create a specific class to change visibility value due to a Firefox bug*/
/*CSS transition/animation fails when parent element changes visibility attribute*/
visibility: hidden;
}
.cd-single-item .cd-caption {
width: 60%;
float: right;
opacity: 0;
transition: transform 0.3s, opacity 0.3s;
}
.is-product-tour .cd-single-item.cd-active .cd-caption {
opacity: 1;
}
.cd-single-item.cd-move-right .cd-caption {
transform: translateX(100px);
}
.cd-image-container {
width: 35%;
float: left;
}
.cd-image-container img {
transition: transform 0.3s;
transform: translateZ(0);
}
.cd-move-right .cd-image-container img {
transform: translateX(100%);
}
}
JAVASCRIPT
APP的视频文件不是直接插入到html文件中的,它们在相应的滑动内容第一次加载时被调用。data-video用于存放当前视频文件的url。这里使用两种格式的视频文件:.mp4 和 .webm。当视频文件被插入html,进度条开始加载动画。当视频文件可以播放的时候(canplaythrough事件被触发),进度条动画结束,视频开始播放。
function uploadVideo(selected) {
// selected is the .cd-single-item.cd-active slider element
selected.siblings('.cd-single-item').find('video').each(function(){
//pause videos user is not watching
$(this).get(0).pause();
})
if(selected.find('video').length > 0) {
//video has been already loaded - play it
selected.find('video').eq(0).show().get(0).play();
} else {
//load video - the name of the video is the data-video of the image
var videoUrl = selected.find('.cd-image-container img').data('video'),
video = $('');
video.appendTo(selected.find('.cd-image-wrapper')).hide();
var loaded = 'false';
//check if the canplaythrough event occurs - video is ready to be played
selected.on('canplaythrough', 'video', function() {
loaded = 'true';
});
//animate the loading bar
$('.cd-loader').show().animate({width: '50%'}, 1500, function(){
var timeout = setInterval(function(){
if( loaded ){
//this means the video is ready - complete .cd-loader and play the video
$('.cd-loader').animate({width: '100%'}, 100, function(){
$('.cd-loader').css('width', 0);
selected.find('video').show().get(0).play();
selected.find('img').css('opacity', 0);
clearInterval(timeout);
});
} else {
//video is not ready yet
var windowWidth = $(window).width(),
widthNew = $('.cd-loader').width() + 10;
if(widthNew < windowWidth ) {
$('.cd-loader').show().animate({width: widthNew+'px'}, 500);
}
}
}, 500);
});
}
}