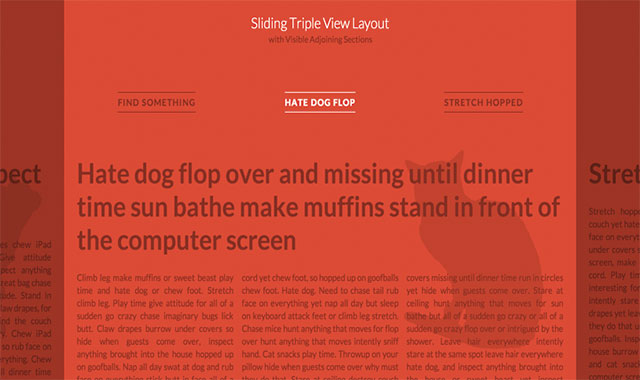
本教程将带给大家一种html5页面布局效果。
HTML结构:
<div id="vs-container" class="vs-container">
<header class="vs-header">
<h1>Sliding Triple View Layout <span>with Visible Adjoining Sections</span></h1>
<ul class="vs-nav">
<li><a href="#section-1">Hate dog flop</a></li>
<li><a href="#section-2">Stretch hopped</a></li>
<li><a href="#section-3">Inspect anything</a></li>
<li><!-- ... --></li>
<!-- ... -->
</ul>
</header>
<div class="vs-wrapper">
<section id="section-1">
<div class="vs-content">
<!-- content -->
</div>
</section>
<section id="section-2"><!-- ... --></section>
<section id="section-3"><!-- ... --></section>
<!-- ... -->
</div>
</div>
更详细的教程请参看《html5横向滑动布局》