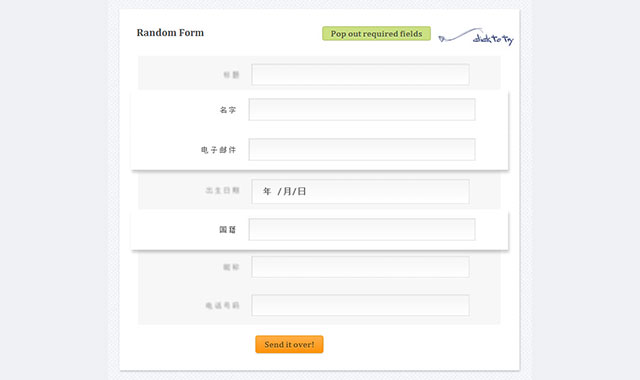
这是一款十分实用的html5和css3表单必填字段美化效果。许多网站上的注册表单上使用的都是*号来标识必填字段,该表单必填字段美化效果改用背景色、隐藏非必填字段和3d效果来提高用户的体验。
HTML
html结构非常简单:所有的必填字段都带有额外的class af-required。
<form class="af-form" id="af-form" novalidate>
<div class="af-outer">
<div class="af-inner">
<label>Title</label>
<input type="text" name="title">
</div>
</div>
<div class="af-outer af-required">
<div class="af-inner">
<label>Name</label>
<input type="text" name="fullname" required>
</div>
</div>
<!-- ... -->
</form>
CSS
这里只看一下demo2的css代码,demo2的效果是使非必填字段隐藏。
我们为af-outer添加一个transition,并定义固定的高度和设置overflow为hidden,
.af-outer {
overflow: hidden;
height: 70px;
box-shadow: 0 1px 0 #f5f5f5 inset;
transition: all 0.5s linear;
}
在af-inner中设置transform origin为"center top",以便能看到高度减少时的动画效果。
demo中使用一个按钮(checkbox)来触发动画事件,按钮的id是af-showreq。我们使用的是 :not伪元素来获取需要的元素,当然你也可以给表单选项一个class,然后用兄弟选择器来获取它们。
#af-showreq:checked ~ .af-form .af-outer:not(.af-required) {
height: 0px;
visibility: hidden;
}
#af-showreq:checked ~ .af-form .af-outer:not(.af-required) .af-inner {
transform: scale(0);
opacity: 0;
}
设置visibility为hidden将能使我们通过同一个按钮来回切换显示和隐藏状态。这里一定不能使用display: none。
更详细的css代码请参考下载文件。
本文版权属于jQuery之家,转载请注明出处:http://www.htmleaf.com/html5/html5muban/20141127609.html