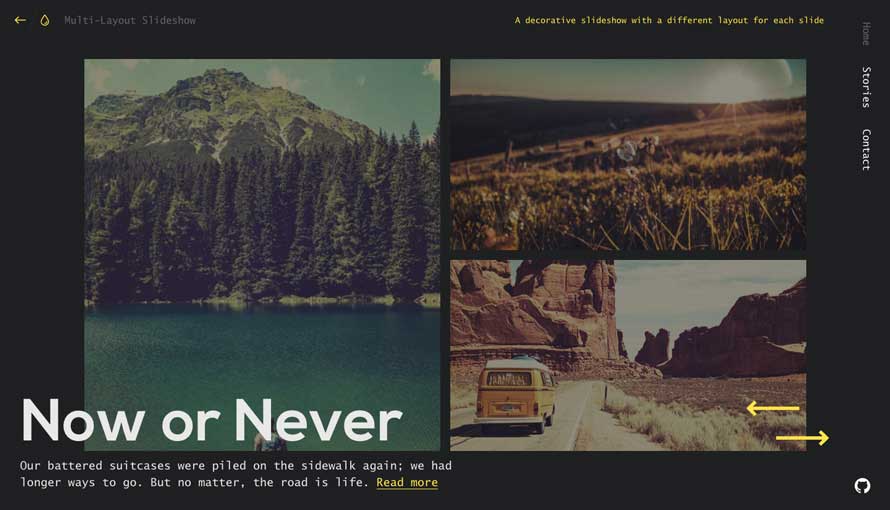
这是一款效果非常炫酷的不同风格页面布局幻灯片特效。该特效中,通过前后导航按钮来切换幻灯片,每个幻灯片中的图片均为不同的布局效果。
该幻灯片特效使用anime.js来制作幻灯片的动画特效,并使用很多CSS3属性,需要最新版本的现代浏览器才能看到效果。对于IE浏览器,前面几种效果可以在IE11及以上的浏览器看到效果,最后一种效果由于IE浏览器不支持SVG clip-path属性,所以是看不到效果的。
使用方法
HTML结构
该幻灯片的基本HTML结构如下:每一个幻灯片都有各自的布局class类,和一个data-layout属性,用于制作各自的动画效果。
<div class="slideshow">
<div class="slide slide--layout-1" data-layout="layout1">
<div class="slide-imgwrap">
<div class="slide__img"><div class="slide__img-inner" style="background-image: url(img/1.jpg);"></div></div>
<div class="slide__img"><div class="slide__img-inner" style="background-image: url(img/2.jpg);"></div></div>
<div class="slide__img"><div class="slide__img-inner" style="background-image: url(img/3.jpg);"></div></div>
</div>
<div class="slide__title">
<h3 class="slide__title-main">Now or Never</h3>
<p class="slide__title-sub">... <a href="#">Read more</a></p>
</div>
</div><!-- /slide -->
<div class="slide slide--layout-2" data-layout="layout2">
<!-- ... -->
</div>
<!-- ... -->
</div><!-- /slideshow -->
CSS样式
下面是其中一个布局的CSS样式:
/* Layout 1: 3 grid images */
.slide--layout-1 .slide__img {
position: absolute;
width: calc(50% - 1em);
}
.slide--layout-1 .slide__img:first-child {
left: 0.5em;
height: 100%;
}
.slide--layout-1 .slide__img:nth-child(n+2) {
left: calc(50% + 0.5em);
height: calc(50% - 0.5em);
}
.slide--layout-1 .slide__img:nth-child(3) {
top: calc(50% + 0.5em);
}
得到的效果如下图所示:

JavaScript
每一个幻灯片布局的动画效果定义在js文件中。结构为: [layout name] : { out : {navigating out properties}, in : {navigating in properties} }。可以为进入和离开的幻灯片设置不同的动画效果。下面的代码是第一个布局的示例代码:
MLSlideshow.prototype.options = {
// Starting position.
startIdx : 0,
// Layout configuration.
// [layout name] : { out : {navigating out properties}, in : {navigating in properties} }
layoutConfig : {
layout1 : {
out : {
translateX : {
next: '-100%',
prev: '100%'
},
rotateZ : {
next: function(el, index) {
return anime.random(-15, 0);
},
prev: function(el, index) {
return anime.random(0, 15);
}
},
opacity : 0,
duration: 1200,
easing : 'easeOutQuint',
itemsDelay : 80
},
in : {
resetProps : {
translateX : {
next: '100%',
prev: '-100%'
},
rotateZ : {
next: function(el, index) {
return anime.random(0, 15);
},
prev: function(el, index) {
return anime.random(-15, 0);
}
},
opacity : 0,
},
translateX : '0%',
rotateZ : 0,
opacity : 1,
duration: 700,
easing : 'easeOutQuint',
itemsDelay : 80
}
},
layout2 : { /* ... */ },
layout3 : { /* ... */ },
/* ... */
}
};
原文地址:http://tympanus.net/codrops/2016/08/10/multi-layout-slideshow/