这是一款HTML5 3d房间陈列展示布局效果。这个3D布局用于展示各种艺术品,每个房间展示一组图片,可以通过前后导航箭头来切换房间,效果非常炫酷。
该特效的动画使用anime.js来驱动,图片加载使用了imagesLoaded库。
这是一个体验性的设计效果,需要浏览器支持CSS 3D Transforms和CSS Flexbox才能查看完整的效果。
下面是该HTML5 3d房间陈列展示布局效果的一些屏幕截图:
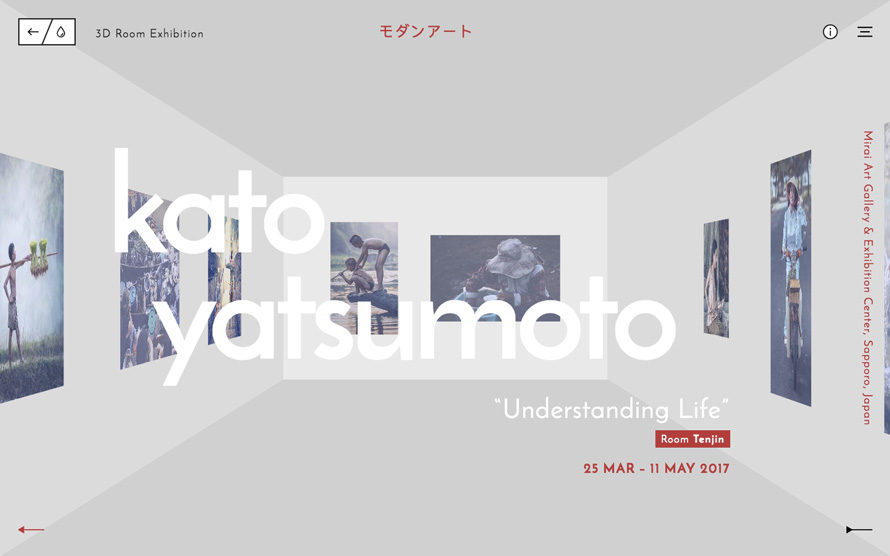
下面是初始化时的房间效果:

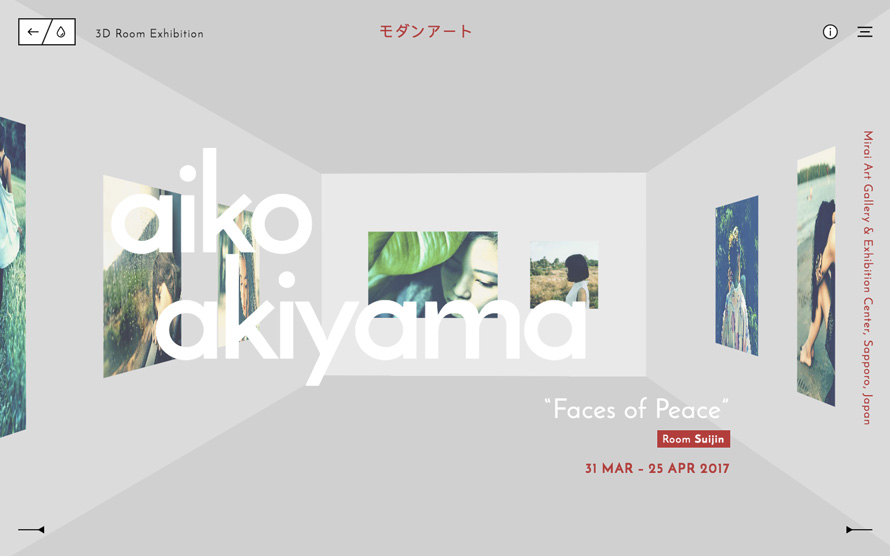
在点击前后导航按钮之后,房间进行了切换:

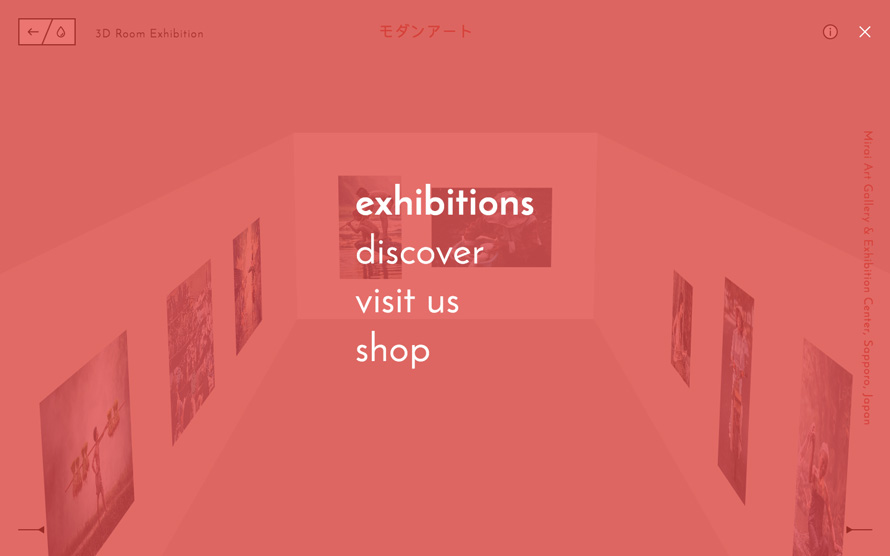
当用户点击了右上角的菜单按钮,则会显示全屏的导航菜单:

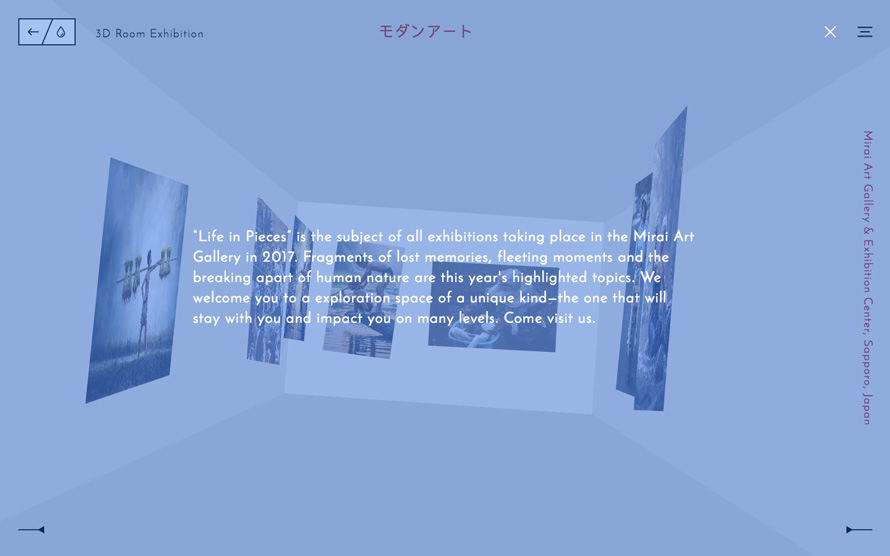
下面是用户点击了右上角的信息按钮之后显示的描述信息:

该HTML5 3d房间陈列展示布局效果的github地址为:https://github.com/codrops/Exhibition/