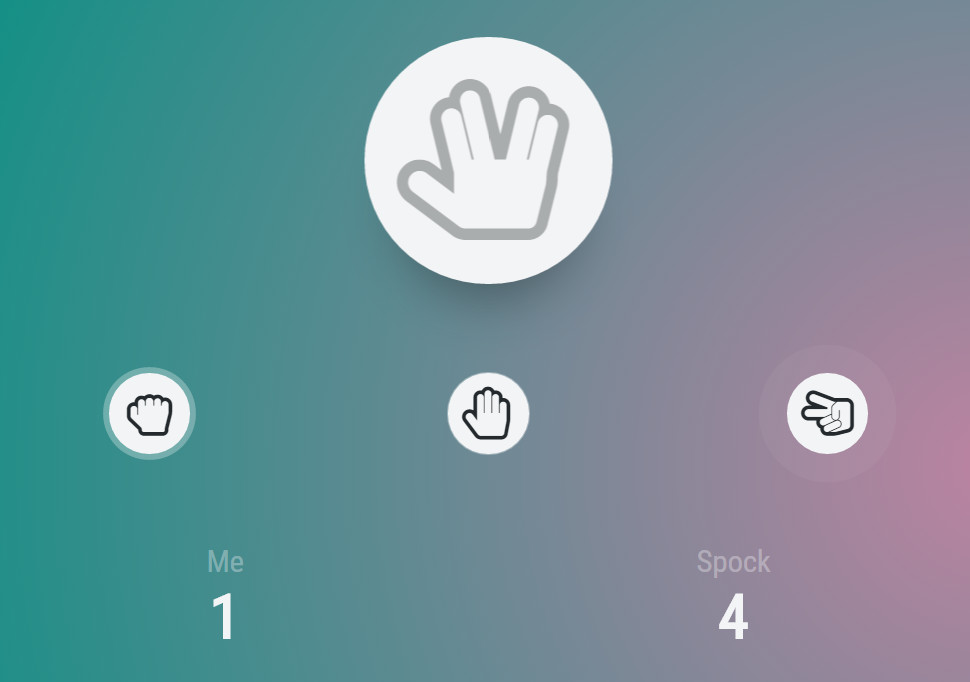
这是一款基于angular.js的HTML5剪刀石头布小游戏。这个小游戏是一个人机对战游戏,用户可以选择剪刀、石头和布三种选项中的一个,然后电脑随机出剪刀、石头和布,获胜者加一分。
石头剪子布,是一种猜拳游戏。起源于中国,然后传到日本、朝鲜等地,随着亚欧贸易的不断发展它传到了欧洲,到了近现代逐渐风靡世界。
使用方法
在页面中引入angular.js和underscore-min.js文件,以及样式文件style.css和字体图标font-awesome。
<link rel="stylesheet" type="text/css" href="css/style.css">
<script src='https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.5.5/angular.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.8.3/underscore-min.js'></script>

HTML结构
该剪刀石头布小游戏的HTML结构如下:
<body ng-app="app" ng-controller="ctrl">
<main class="column" style="background-image: {{b}}">
<article class="column">
<div class="flip-container" ng-class="{'flip-me': answered}">
<div class="flipper">
<div class="front">
<div class="chip bg-light">
<span class="fa fa-hand-spock-o fa-fw ghost"></span>
</div>
</div>
<div class="back">
<div class="chip bg-light">
<span class="fa fa-hand-{{splashIcon}}-o fa-fw"></span>
</div>
</div>
</div>
</div>
<div class="answers row around" ng-class="{'ghost': spocked}">
<div class="column align-center">
<div class="chip" ng-class="uiSetMoveClasses('rock', 1)" ng-click="uiPlay('rock')">
<span class="fa fa-hand-rock-o fa-fw fa-2x"></span>
</div>
</div>
<div class="column align-center">
<div class="chip" ng-class="uiSetMoveClasses('paper', 2)" ng-click="uiPlay('paper')">
<span class="fa fa-hand-paper-o fa-fw fa-2x"></span>
</div>
</div>
<div class="column align-center">
<div class="chip" ng-class="uiSetMoveClasses('scissors', 3)" ng-click="uiPlay('scissors')">
<span class="fa fa-hand-scissors-o fa-fw fa-2x"></span>
</div>
</div>
</div>
<footer class="row around">
<div>
<span class="ghost">Me</span>
<h1>{{score.me}}</h1>
</div>
<div>
<span class="ghost">Spock</span>
<h1>{{score.spock}}</h1>
</div>
</footer>
</article>
<div class="message-wrap content {{answered}}" ng-class="{'show': answered}">
<div class="message row align-center" ng-click="uiPlayAgain()"
ng-class="{'bg-warning': spocked, 'bg-info': winner==='tie','bg-success': winner=='me','bg-alert': winner=='spock'}">
<div class="text">{{message}}</div>
<div class="chip beacon-1">
<span class="fa fa-3x fa-refresh"></span>
</div>
</div>
</div>
</main>
</body>












