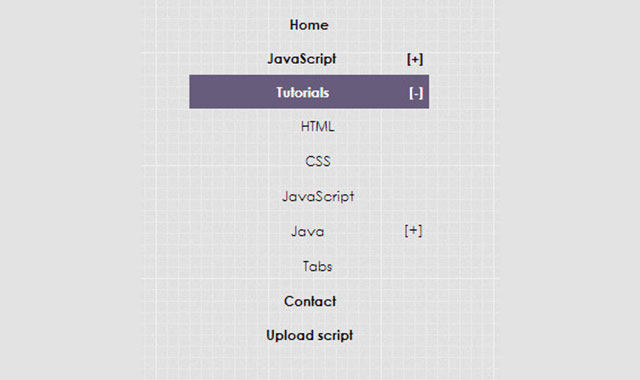
这是一款类似于多级目录菜单的JQuery手风琴菜单插件。这款jQuery手风琴菜单插件能够帮助用户获取有用的信息而将不需要的信息隐藏。
HTML
<ul class="topnav">
<li><a href="#" target="scriptbreaker">Home</a></li>
<li><a href="#">JavaScript<span>[+]</span></a>
<ul>
<li><a href="#">Cookies</a></li>
<li><a href="#">Events</a></li>
<li><a href="#">Forms</a></li>
<li><a href="#">Games</a></li>
<li><a href="#">Images</a></li>
<li><a href="#">Navigations<span>[+]</span></a>
<ul>
<li><a href="#">CSS</a></li>
<li><a href="#">JavaScript</a></li>
<li><a href="#">JQuery</a></li>
</ul>
</li>
<li><a href="#">Tabs</a></li>
</ul>
</li>
<li><a href="#">Tutorials<span>[-]</span></a>
<ul style="display: block;">
<li class="active"><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">JavaScript</a></li>
<li><a href="#">Java<span>[+]</span></a>
<ul>
<li><a href="#">JSP</a></li>
<li><a href="#">JSF</a></li>
<li><a href="#">JPA</a></li>
</ul>
</li>
<li><a href="#">Tabs</a></li>
</ul>
</li>
<li><a href="#" target="_blank">Contact</a></li>
<li><a href="#">Upload script</a></li>
</ul>
调用插件
首先引入必要的文件。
<script type="text/javascript" src="jquery-1.5.2.min.js">
<script type="text/javascript" src="scriptbreaker-multiple-accordion-1.js">
使用下面语句调用它。
<script language="JavaScript">
$(document).ready(function() {
//use the scriptbreaker.com multiple accordion menu
$(".topnav").accordion({
accordion:true,
speed: 500,
closedSign: '[+]',
openedSign: '[-]'
});
});
</script>
可用参数
函数:Accordion({options})
- accordion Boolean:If you set this value to "true" the menu behaves itself as an accordion menu. The irrelevant menu items are closed while the relevant slides open. The accordion feature can be disabled when the "accordion" parameter is set to false. Then the menu behaves like a simple jquery vertical drop down menu
- speed Integer:The toggle speed to open or close a menu item.
- closeSign text or html:Text placed inside a span element to indicate a closed menu with child levels.
- openSign text or html:Text placed inside a span element to indicate a opened menu with child levels
更多信息请参考:http://www.scriptbreaker.com/javascript/script/JQuery-multi-level-accordion-menu