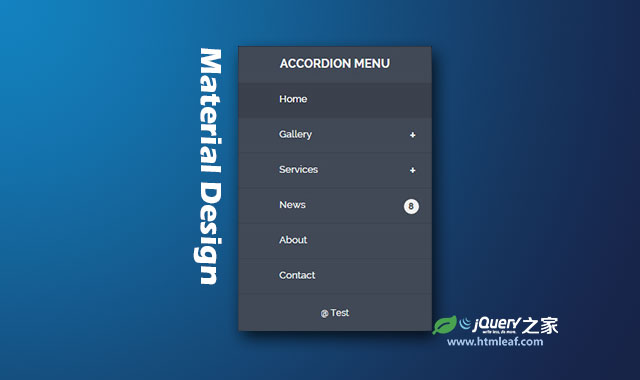
jquery-accordion-menu-multilevel是一款非常酷的Material Design风格多级下拉列表菜单jQuery插件。该下拉列表在菜单项点击时采用漂亮的点击波特效,并提供了三种预设的颜色主题样式。
使用方法
使用该多级下拉菜单插件需要引入jQuery,script.js和style.css文件。要使用字体图标还要引入font-awesome.min.css文件。
<link rel="stylesheet" href="font-awesome.min.css">
<link href="css/style.css" rel="stylesheet"/>
<script src="js/jquery-2.1.4.min.js"></script>
<script src="js/script.js"></script>
HTML结构
该多级下拉菜单插件的HTML结构使用的是一个<nav>元素作为包裹容器。里面放置一个<div>作为菜单项的包裹容器。菜单使用一个无序列表来制作。多级菜单则是在无序列表中在嵌套无序列表。
<nav>
<div id="menu" class="menu">
<div class="menu-header"> ACCORDION MENU </div>
<ul>
<li class="active"><a href="#"><i class="fa fa-home"></i>Home</a></li>
<li><a href="#"><i class="fa fa-file-image-o"> </i><a href="#">Gallery</a></a>
<ul class="submenu">
<li><a href="#"> Graphics</a></li>
<li><a href="#"> Photoshop</a></li>
</ul>
</li>
<li><a href="#"><i class="fa fa-cog"> </i>Services</a>
<ul class="submenu">
<li><a href="#"> Web Design </a>
<ul class="submenu">
<li><a href="#"> WordPress</a></li>
<li><a href="#"> Joomla</a></li>
</ul>
</li>
<li><a href="#"> Hosting</a></li>
<li><a href="#"> Design </a></li>
</ul>
</li>
<li><a href="#"><i class="fa fa-newspaper-o"> </i>News<span class="menu-label"> 8 </span></a></li>
<li><a href="#"><i class="fa fa-user"> </i>About</a></li>
<li><a href="#"><i class="fa fa-envelope"> </i> Contact</a></li>
</ul>
<div class="menu-footer"> @ Test</div>
</div>
</nav>
CSS样式
在CSS样式中,主要介绍一些 Material Design 风格的按钮点击波特效的制作方法。这个点击波效果通过.ink class和.animate-ink class来实现。.ink是一个使用jQuery来在菜单项被点击或移动触摸的时候动态添加的<span>元素,开始的时候使用CSS3 scale(0)将它隐藏,然后使用.animate-ink class来制作光波扩散动画效果。
.ink {
-moz-transform: scale(0);
-ms-transform: scale(0);
-o-transform: scale(0);
-webkit-transform: scale(0);
background: rgba(255, 255, 255, 0.3);
border-radius: 100%;
display: block;
position: absolute;
transform: scale(0);
}
.animate-ink {
-moz-animation: ripple .3s linear;
-ms-animation: ripple .3s linear;
-o-animation: ripple .3s linear;
-webkit-animation: ripple .3s linear;
animation: ripple .3s linear;
}
@-moz-keyframes 'ripple' {
100% {
opacity: 0;
transform: scale(2.5);
}
}
@-webkit-keyframes 'ripple' {
100% {
opacity: 0;
transform: scale(2.5);
}
}
@keyframes 'ripple' {
100% {
opacity: 0;
transform: scale(2.5);
}
}
初始化插件
在页面DOM元素加载完毕之后,可以通过下面的方法来初始化该Material Design风格下拉列表插件。
$("#menu").accordion();
配置参数
下面是该下拉菜单的一些可用的配置参数。
speed:动画的速度。默认值200。showDelay:显示过渡动画的延迟时间。默认值0。hideDelay:隐藏过渡动画的延迟时间。默认值0。singleOpen:同一时间只能打开一个列表项。默认值:true。clickEffect:是否使用点击波特效。默认值:true。indicator:子菜单的标识符。默认值:'submenu-indicator-minus'subMenu:子菜单的class名称。默认值:'submenu'event:触发菜单的事件。默认值:'click touchstart'