这是一款简洁的Bootstrap手风琴下拉列表美化效果。该效果在原生bootstrap Accordion的基础上,通过CSS样式来对它进行美化,生成简洁时尚的手风琴下拉列表效果。
使用方法
在页面中引入bootstrap相关文件和FontAwesome字体图标文件。
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/font-awesome.min.css" rel="stylesheet">
HTML结构
该bootstrap手风琴下拉列表的基本HTML结构如下:
<div class="container">
<div class="row">
<div class="col-md-6">
<div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true">
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingOne">
<h4 class="panel-title">
<a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Section 1
</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingOne">
<div class="panel-body">
<p>Lorem ipsum dolor ...... </p>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingTwo">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Section 2
</a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="panel-body">
<p>Lorem ipsum dolor ......</p>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingThree">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Section 3
</a>
</h4>
</div>
<div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="panel-body">
<p>Lorem ipsum dolor ......</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
CSS样式
原生的bootstrap手风琴效果如下图:

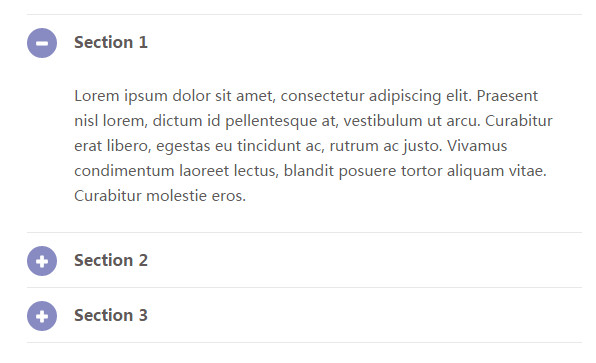
经过美化后的bootstrap手风琴效果如下图:

该bootstrap手风琴下拉列表的美化CSS样式如下:
a:hover,a:focus{
text-decoration: none;
outline: none;
}
#accordion .panel{
border: none;
border-top: 1px solid #e8e8e8;
box-shadow: none;
border-radius: 0;
margin: 0;
}
#accordion .panel:last-child{
border-bottom: 1px solid #e8e8e8;
}
#accordion .panel-heading{
padding: 0;
}
#accordion .panel-title a{
display: block;
font-size: 16px;
font-weight: bold;
line-height: 24px;
color: #635858;
background: #fff;
padding: 15px 20px 15px 47px;
position: relative;
transition: all 0.5s ease 0s;
}
#accordion .panel-title a:before{
content: "\f068";
font-family: 'FontAwesome';
display: block;
width: 30px;
height: 30px;
line-height: 32px;
border-radius: 50%;
background: #888bc2;
font-size: 14px;
color: #fff;
text-align: center;
position: absolute;
top: 25%;
left: 0;
transition: all 0.3s ease 0s;
}
#accordion .panel-title a.collapsed:before{
content: "\f067";
}
#accordion .panel-body{
font-size: 15px;
color: #635858;
line-height: 25px;
border: none;
padding: 14px 20px 14px 47px;
}