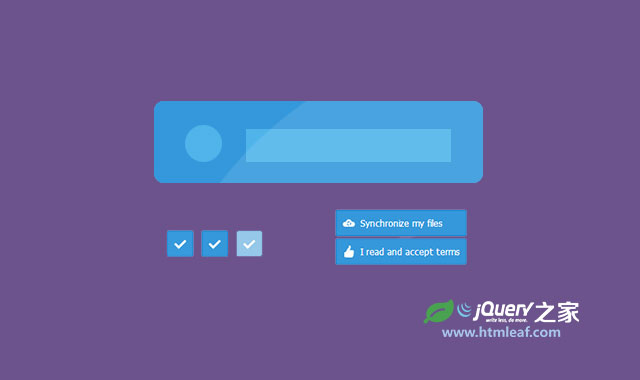
Labelauty是一款轻量级的jQuery单选按钮和复选框美化插件。该jquery美化插件允许你自定义每一个check状态的labels。也就是说选中和未选中状态的文字是动态变化的。Labelauty采用扁平化设计风格,非常时尚漂亮。如果你想插件一个用户体验良好的网站,该插件是不二的选择。例如很多网站都有remember me的单选框,它可以在选中时显示“记住我”,未选中时显示“不要记住我”。
安装
可以使用Bower来按钮该jquery美化插件:
bower install labelauty
使用方法
基本使用方法
引入必要的jquery和jquery-labelauty文件。然后在<body>标签添加单选按钮或多选按钮,然后使用labelauty()方法来调用该插件:
<input type="checkbox"/>
$(document).ready(function(){
$(":checkbox").labelauty();
});
高级使用方法
上面的代码会生成一个默认的复选框,它的label为“Checked”和“Unchecked”。
你可以改变默认的label文字,或者为每一个checkbox设置自定义的label。例如:
<input type="checkbox" data-labelauty="Don't synchronize files|Synchronize my files"/>
$(document).ready(function(){
$(":checkbox").labelauty();
});
单选按钮和复选框的data-labelauty属性可以让你在选中和未选中状态时自定义label文本。它的格式是:unchecked|checked,中间通过"|"符号分割。这个符号也可以改变,往下看!
data-labelauty属性有三种不同的使用方式:
- Unchecked|Checked:为选中和未选中状态调用label文字:
<input type="checkbox" data-labelauty="Don't synchronize files|Synchronize my files"/> - Message:如果没有"|"分割符,
Message文字将是永久的,不会随着选中状态的改变而改变:<input type="checkbox" data-labelauty="Synchronize my files"/> - Omitted:省略这个属性,将使用默认的label。
<input type="checkbox"/>
配置参数
- 设置一个class来在这些class的单选按钮和复选按钮上使用美化效果:
$(":checkbox").labelauty({ class: "myclass" }); - 如果
label设置为false,那么只会显示输入框的图标:$(":checkbox").labelauty({ label: false }); - 可以通过
separator来改变data-labelauty属性中的分割符号:$(":checkbox").labelauty({ separator: "-" }); - 可以在
checked_label和unchecked_label中自定义默认的label:checked_label: "You selected this", unchecked_label: "You don't want it" - 自定义的label文字有不同的宽度,你可以通过
minimum-width来设置它的最小宽度:$(":checkbox").labelauty({ minimum_width: "170px" }); - 你还可以通过
same_width将label全部设置为相同的宽度:$(":checkbox").labelauty({ same_width: true });
浏览器兼容
IE7和IE8不支持该jQuery单选按钮和复选框美化插件。