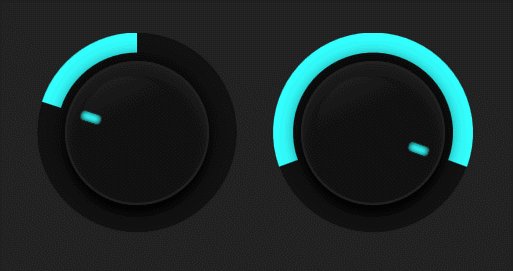
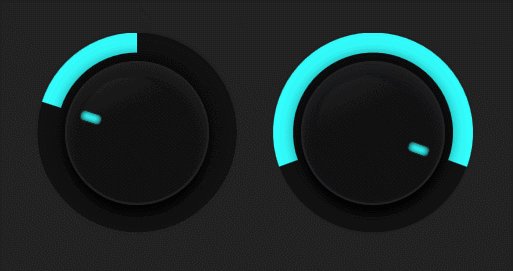
jquery.knob.js是一款简单实用的基于SVG的jQuery旋转按钮插件。该插件通过jquery和jquery ui来动态生成基于SVG的旋转按钮。

使用方法
在页面中引入jquery,jquery ui和jquery.knob.js文件。
<script src="js/jquery.min.js"></script>
<script src="js/jquery-ui.min.js"></script>
<script src="js/jquery.knob.js"></script>
HTML结构
使用一个<div>元素作为旋转按钮的容器,通过data-*属性来配置按钮。
<div class="knob"
data-steps="10"
data-fgColor="#3ff"
data-bgColor="#111"
data-value="-.4"
data-type="pan">
</div>
初始化插件
在页面DOM元素加载完毕之后,可以通过knob()方法来初始化该旋转按钮插件。
$(".knob").knob()
配置参数
所有的data-*配置参数也可以在初始化时传入:
| 参数 | 默认值 | 描述 |
| bgColor | "#000" | SVG圆环的背景颜色。 |
| fgColor | "#fff" | SVG圆环的前景颜色。 |
| type | "vol" | "vol" 或 "pan" |
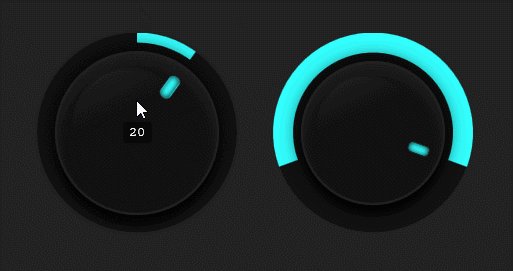
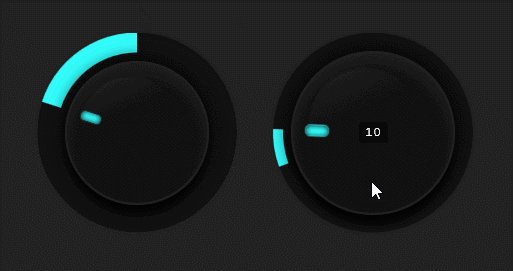
| tooltip | true | 值改变时是否显示tooltip |
| turnWith | null | the element to apply the rotate transform to as well |
| arc | 360 | 旋转按钮的最大度数。 |
| steps | 100 | 可调节的步数。 |
| offset | 0 | 角度偏移的度数。 |
| range | "auto" | 一次旋转鼠标移动多少像素。 |
| invertRange | false | whether to invert the direction of rotation when moving the mouse |
| fineTuneFactor | 10 | 按住shift键时范围的缩放倍数 |
| value | 0 | 初始值 |
| resetValue | 0 | 双击时重置旋转按钮的值 |
| classPrefix | "knob" | 允许使用其它的class前缀 |
事件
可用的事件有:
$(selector).knob("value" [,newValue]):获取或设置值。$(selector).knob("destroy"):销毁按钮实例。
jquery.knob.js旋转按钮插件的github地址为:https://github.com/literallylara/jquery.knob












