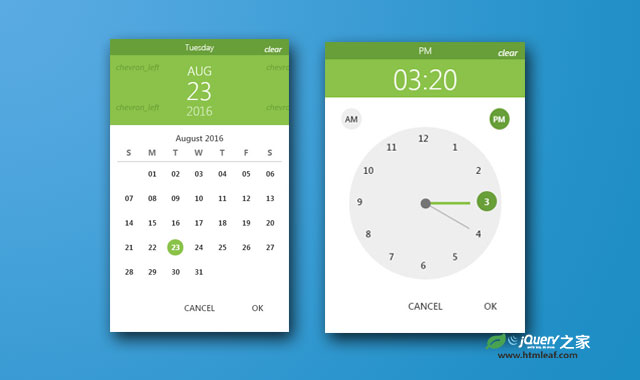
bootstrap-material-datetimepicker是一款基于Bootstrap的谷歌Material Design风格日期时间选择器插件。通过这个插件可以快速的构建扁平风格的日期选择器。它还带有非常炫酷的浮动标签等Material效果,非常的时尚。
安装
可以通过bower来安装该事件日期选择器。
bower install bootstrap-material-datetimepicker
使用方法
该日期时间选择器插件依赖于jQuery,momentjs和谷歌Material Icon Font:<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">。
HTML结构
该日期时间选择器使用一个<input>元素来制作即可。
<input type="text" id="date" class="form-control floating-label" placeholder="Date">
初始化插件
在页面DOM元素加载完毕之后,可以通过bootstrapMaterialDatePicker()方法来初始化该插件。
$('input').bootstrapMaterialDatePicker();
配置参数
| 参数 | 类型 | 描述 |
| format | String | MomentJS 格式 |
| shortTime | Boolean | 设置为true则显示12小时时间制 |
| minDate | String|Date|Moment | 最小可选择的日期 |
| maxDate | String|Date|Moment | 最大可选择的日期 |
| currentDate | String|Date|Moment | 初始化时间 |
| date | Boolean | 设置为true带有日期选择 |
| time | Boolean | 设置为true带有时间选择 |
| cancelText | String | “取消”按钮上的文本,默认值为“Cancel” |
| okText | String | “确定”按钮上的文本,默认值为“OK” |
事件
$('input').bootstrapMaterialDatePicker('setDate', moment());
| 事件 | 参数 | 描述 |
| setDate | String|Date|Moment | 设置初始日期 |
| setMinDate | String|Date|Moment | 设置最小可以选择的日期 |
| setMaxDate | String|Date|Moment | 设置最大可以选择的日期 |
| destroy | NULL | 销毁日期时间选择器对象 |