OrgChart是一款简单实用的组织结构图表jQuery插件。OrgChart通过DOM元素,jQuery和CSS3过渡效果来制作组织结构图表。可以使用本地数据,或通过ajax调用来完成数据的填充。
使用方法
使用OrgChart组织结构图表插件需要在页面中引入jquery.orgchart.css,jquery和html2canvas.js、jquery.orgchart.js文件。
<link rel="stylesheet" href="css/jquery.orgchart.css" type="text/css"/>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/html2canvas.js"></script>
<script type="text/javascript" src="js/jquery.orgchart.js"></script>
HTML结构
该组织结构图表插件的HTML结构使用一个<div>作为容器。
<div id="chart-container"></div>
使用本地数据
下面的代码使用本地数据作为组织结构图表的数据源。得到的效果如下图所示:

// sample of core source code
var datascource = {
'name': 'Lao Lao',
'title': 'general manager',
'relationship': { 'children_num': 3 },
'children': [
{ 'name': 'Bo Miao', 'title': 'department manager',
'relationship': { 'children_num': 0, 'parent_num': 1,'sibling_num': 2 }},
{ 'name': 'Su Miao', 'title': 'department manager',
'relationship': { 'children_num': 2, 'parent_num': 1,'sibling_num': 2 },
'children': [
{ 'name': 'Tie Hua', 'title': 'senior engineer',
'relationship': { 'children_num': 0, 'parent_num': 1,'sibling_num': 1 }},
{ 'name': 'Hei Hei', 'title': 'senior engineer',
'relationship': { 'children_num': 0, 'parent_num': 1,'sibling_num': 1 }}
]
},
{ 'name': 'Yu Jie', 'title': 'department manager',
'relationship': { 'children_num': 0, 'parent_num': 1,'sibling_num': 2 }}
]
};
$('#chart-container').orgchart({
'data' : datascource,
'depth': 2,
'nodeTitle': 'name',
'nodeContent': 'title'
});
使用Ajax远程数据
下面的代码通过Ajax来调用远程的数据作为组织结构图表的数据源。得到的效果如下图所示:

$('#chart-container').orgchart({
'data' : '/orgchart/initdata',
'depth': 2,
'nodeTitle': 'name',
'nodeContent': 'title'
});
延迟加载数据
下面的代码在用户点击相应的结点时才动态的通过Ajax来加载数据。得到的效果如下图所示:

var datascource = {
'id': '1',
'name': 'Su Miao',
'title': 'department manager',
'relationship': { 'children_num': 2, 'parent_num': 1,'sibling_num': 2 },
'children': [
{ 'id': '2','name': 'Tie Hua', 'title': 'senior engineer',
'relationship': { 'children_num': 0, 'parent_num': 1,'sibling_num': 1 }},
{ 'id': '3','name': 'Hei Hei', 'title': 'senior engineer',
'relationship': { 'children_num': 2, 'parent_num': 1,'sibling_num': 1 }}
]
};
var ajaxURLs = {
'children': '/orgchart/children/',
'parent': '/orgchart/parent/',
'siblings': '/orgchart/siblings/',
'families': '/orgchart/families/'
};
$('#chart-container').orgchart({
'data' : datascource,
'ajaxURL': ajaxURLs,
'nodeTitle': 'name',
'nodeContent': 'title',
'nodeId': 'id'
});
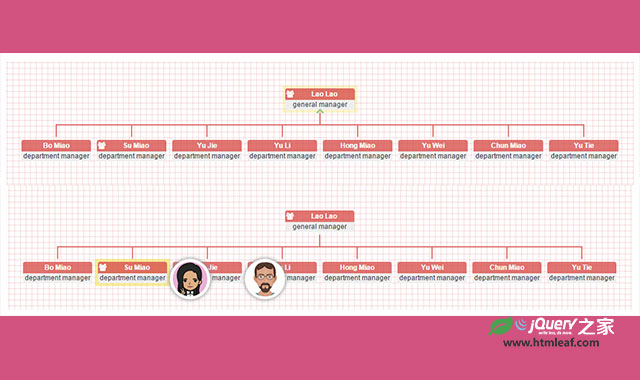
自定义数据节点
下面的代码为组织结构图表中的每一个节点自定义一个头像。得到的效果如下图所示:

$('#chart-container').orgchart({
'data' : datascource,
'depth': 2,
'nodeTitle': 'name',
'nodeContent': 'title',
'nodeID': 'id',
'createNode': function($node, data) {
var nodePrompt = $('<i>', {
'class': 'fa fa-info-circle second-menu-icon',
click: function() {
$(this).siblings('.second-menu').toggle();
}
});
var secondMenu = '<div class="second-menu"><img class="avatar" src="../img/avatar/' + data.id + '.jpg"></div>';
$node.append(nodePrompt).append(secondMenu);
}
});
OrgChart组织结构图表插件的github地址为:https://github.com/dabeng/OrgChart