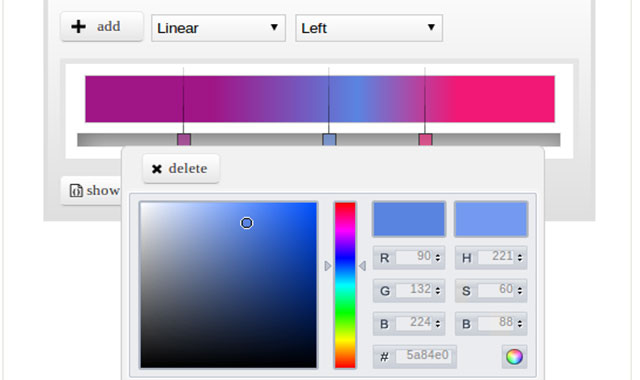
这是一款可以在线生成css3背景渐变代码的jquery颜色选择器插件。
使用方法
<html>
<head>
<title>gradx example</title>
<script src="lib/js/jquery.js"></script>
<script src="lib/js/jquery-ui.js"></script>
<!-- or if jquery ui is not present
<script src="dom-drag.js"></script>
-->
<!-- colorpicker js and css -->
<link type="text/css" rel="stylesheet" href="colorpicker/css/colorpicker.css" />
<script src="colorpicker/js/colorpicker.js"></script>
<!-- gradx js and css -->
<link type="text/css" rel="stylesheet" href="gradX.css" />
<script src="gradX.js"></script>
</head>
<body>
<div id="my_own_div"></div>
<script>
//select your div the jQuery way
gradx('#my_own_div'); //just one line of code
</script>
</body>
</html>
更多信息参考:http://codologic.com/page/gradx-jquery-javascript-gradient-selector-library