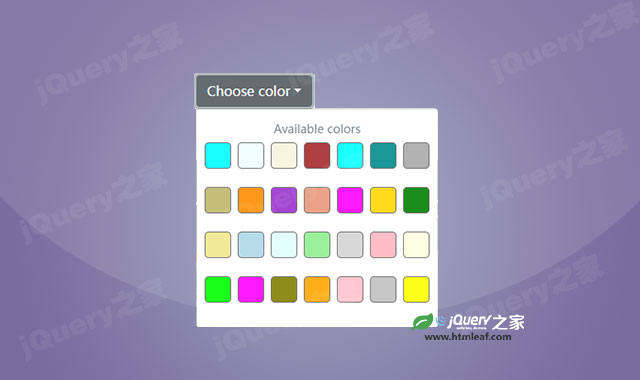
colorpalettepicker.js是一款基于bootstrap4的颜色拾取器插件。该颜色拾取器插件通过bootstrap4的下拉列表组件,创建一组预定义的颜色列表,供用户选择使用。
使用方法
在页面中引入jquery和bootstrap相关文件以及colorpalettepicker.js文件。
<link href="bootstrap/4.1.0/css/bootstrap.min.css" rel="stylesheet">
<script src="js/jquery.min.js"></script>
<script src="js/popper.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/colorpalettepicker.js"></script>
HTML结构
使用一个<div>作为颜色拾取器的容器。
<div id="colorpalettediv"></div>
初始化插件
在页面DOM元素加载完毕之后,通过colorPalettePicker()方法来初始化该颜色拾取器插件。
$('#colorpalettediv').colorPalettePicker();
配置参数
该颜色拾取器插件的可用配置参数有:
| 参数 | data-* | 类型 | 默认值 | 描述 |
| lines | data-lines | int | 1 | 用于分割颜色列表的行数 |
| palette | data-colors | array | ['aqua', 'azure', 'beige', 'brown', 'cyan', 'darkcyan', 'darkgrey', 'darkkhaki', 'darkorange', 'darkorchid', 'darksalmon', 'fuchsia', 'gold', 'green', 'khaki', 'lightblue', 'lightcyan', 'lightgreen', 'lightgrey', 'lightpink', 'lightyellow', 'lime', 'magenta', 'olive', 'orange', 'pink', 'silver', 'yellow'] | 预定义颜色 |
| buttonText | string | Choose color | 显示在按钮上的文字 | |
| buttonClass | string | btn btn-secondary dropdown-toggle | 按钮的class类 | |
| dropdownTitle | string | Available colors | 列表面板的标题 |
方法
该颜色拾取器插件有一个用于获取选择的颜色的值的方法onSelected。
$('#colorpalettediv').colorPalettePicker({
onSelected: function(color){
alert(color);
}
});
该颜色拾取器插件的github地址为:https://github.com/davkhun/color-palette-picker