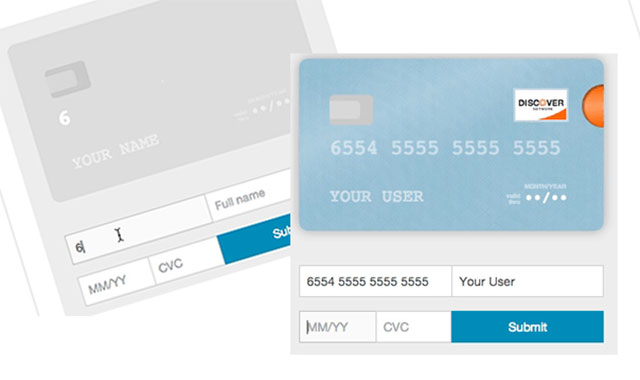
这个插件使用纯css制作,没有使用图片。
使用方法
引入js和css文件
<!-- in HEAD -->
<link rel="stylesheet" href="/path/to/card.css">
<!-- at the end of BODY -->
<script src="/path/to/jquery.js"></script>
<script src="/path/to/card.js"></script>
调用插件
$('form').card({
// a selector or jQuery object for the container
// where you want the card to appear
container: '.card-wrapper', // *required*
numberInput: 'input#number', // optional — default input[name="number"]
expiryInput: 'input#expiry', // optional — default input[name="expiry"]
cvcInput: 'input#cvc', // optional — default input[name="cvc"]
nameInput: 'input#name', // optional - defaults input[name="name"]
width: 200, // optional — default 350px
formatting: true // optional - default true
// Strings for translation - optional
messages: {
validDate: 'valid\ndate', // optional - default 'valid\nthru'
monthYear: 'mm/yyyy', // optional - default 'month/year'
fullName: 'Say my name' // optional - default 'Full Name'
}
});