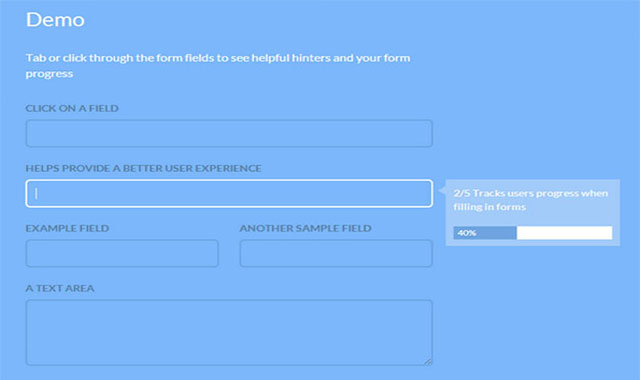
Progression这个jQuery表单插件能够十分友好的提示用户表单填写完成的百分比进度。
引入css和js文件
<link href='progression.css' rel='stylesheet' type='text/css'>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript" src="progression.js"></script>
创建表单
必须给表单一个ID。然后给每一个需要显示百分比进度的表单元素添加data-progression。使用data-helper来设置你需要提示用户的信息。
<form id="myform">
<p>
<label for="">Name</label>
<input data-progression="" type="text" data-helper="Help users through forms by prividing helpful hinters" name="name" value="" placeholder="" />
</p>
</form>