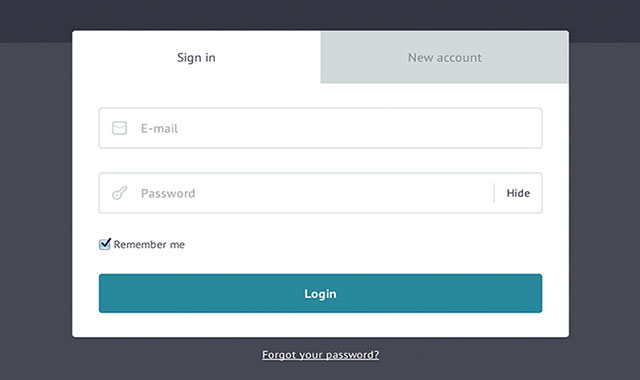
这是一款非常实用的 jQuery和css3登陆注册表单插件。当用户打开了登陆或注册的模态窗口,他们很容易就可以在登陆和注册或忘记密码等操作窗口中来回切换,十分方便。
HTML结构
登陆注册导航按钮的结构如下:
<nav class="main-nav">
<ul>
<!-- all your main menu links here -->
<li><a class="cd-signin" href="#0">Sign in</a></li>
<li><a class="cd-signup" href="#0">Sign up</a></li>
</ul>
</nav>
为了制作模态窗口,我们使用了一个嵌套的div结构,最外边的div是模态窗口。
<div class="cd-user-modal"> <!-- this is the entire modal form, including the background -->
<div class="cd-user-modal-container"> <!-- this is the container wrapper -->
<ul class="cd-switcher">
<li><a href="#0">Sign in</a></li>
<li><a href="#0">New account</a></li>
</ul>
</div>
</div>
提交表单的结构
<div class="cd-user-modal">
<div class="cd-user-modal-container">
<!-- switcher tab here -->
<div id="cd-login">
<!-- form here -->
<p class="cd-form-bottom-message"><a href="#0">Forgot your password?</a></p>
</div>
<div id="cd-signup">
<!-- form here -->
</div>
<div id="cd-reset-password">
<!-- form here -->
<p class="cd-form-bottom-message"><a href="#0">Back to log-in</a></p>
</div>
</div>
<a href="#0" class="cd-close-form">Close</a>
</div>
CSS样式
开始时模态窗口是隐藏的,我们设置其visibility: hidden;和opacity: 0;。这两个属性可以通过.is-visible来同时修改。
.cd-user-modal {
visibility: hidden;
opacity: 0;
transition: opacity 0.3s 0, visibility 0 0.3s;
}
.cd-user-modal.is-visible {
visibility: visible;
opacity: 1;
transition: opacity 0.3s 0, visibility 0 0;
}
我们为visibility 的 transition 添加一个延时,使动画更加平滑。
关闭按钮(.cd-close-form)在台式设备上设置了display: none;。在台式设备上关闭模态窗口,点击非表单的任意地方或按ESC键要比点击一个按钮自然得多。在小屏幕上,因为空间有限,所以使用一个关闭按钮是很有帮助的。
JAVASCRIPT
在这个登陆注册表单中,密码是可以切换的,实现的原理是通过jQuery将表单改为password类型或text类型:
$('.hide-password').on('click', function(){
var $this= $(this),
$password_field = $this.prev('input');
( 'password' == $password_field.attr('type') ) ? $password_field.attr('type', 'text') : $password_field.attr('type', 'password');
( 'Hide' == $this.text() ) ? $this.text('Show') : $this.text('Hide');
//focus and move cursor to the end of input field
$password_field.putCursorAtEnd();
});
.putCursorAtEnd()函数将焦点移入当前字段,请参考Move Cursor To End of Textarea or Input。