这是一款效果超超酷的js和css3 checkbox复选框美化插件。这个checkbox复选框美化插件最大的特点是可以拖动进行复选框的多选,当你选择一个复选框后,按住它往下拖动,下面的复选框也会被选择,非常方便。
注意:这个复选框美化插件只在桌面设备上可以使用。
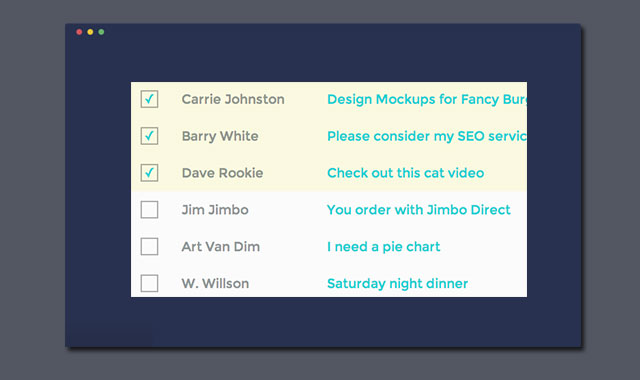
该复选框美化插件中制作了两个demo,在第一个demo中只是有复选框的基本功能,第二个demo可以拖动进行复选框的多选。
下面是复选框美化插件的初始化事件:
new magicSelection( [selector], {
// time to start the selection
onSelectionTime : 300,
// element "el" is selected
onSelection : function( el ) {},
// element "el" is clicked
onClick : function( el ) {}
// selection starts (mouse down for [onSelectionTime]ms)
onSelectionStart : function( ev ) { return false; },
// selection ends (mouse up)
onSelectionEnd : function( ev ) { return false; },
} );