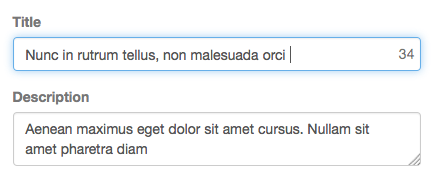
这是一款非常实用的jQuery表单输入文字计数插件。该插件可以设置某个输入框或textarea可输入的最大文字数,当用户输入文字的时候,插件会将字数倒计数显示,提示用户还可以输入多少个文字,并且显示的数字随着数字的减少会越来越清晰。

使用方法
该jQuery文字计数插件的使用方法非常简单。首先引入jQuery和jquery.charactercounter.js文件。
<script src="js/jquery.min.js"></script>
<script src="js/jquery.charactercounter.js"></script>
输入表单可以采用下面的HTML结构:
<form>
<div class="form-group">
<label>Foo</label>
<input id="textInput" class="form-control" type="text">
</div>
<div class="form-group">
<label>Foo 2</label>
<textarea id="textareaInput" class="form-control"></textarea>
</div>
</form>
在页面加载完毕后就可以通过下面的方法来调用插件:
<script>
$('#textInput').characterCounter(75);
$('#textareaInput').characterCounter(150);
</script>
characterCounter()中传入的参数是你要设置的可以输入的最大字数。