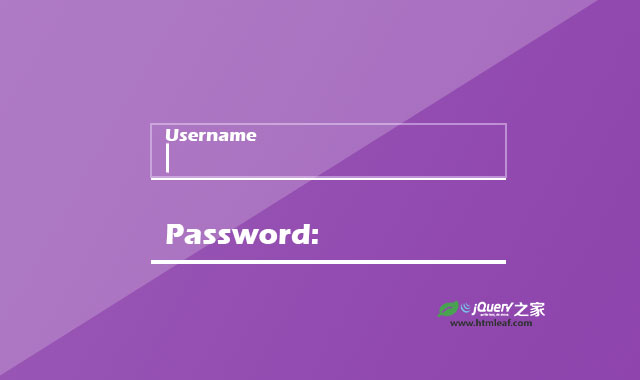
FlowupLabels.js是一款可以兼容IE8+浏览器的实用jQuery表单浮动标签插件。该浮动标签插件可以在某个表单字段获得焦点的时候,使该表单字段的label标签滑动到输入域的上方,效果非常的酷。
使用方法
使用该w浮动标签插件需要引入jQuery,jquery.FlowupLabels.js和jquery.FlowupLabels.css文件。
<link rel="stylesheet" href="css/jquery.FlowupLabels.css" media="screen">
<script src="dist/jquery.min.js"></script>
<script src="dist/jquery.FlowupLabels.min.js"></script>
HTML结构
该浮动标签的HTML结构需求如下:在你的表单元素上添加class FlowupLabels,然后将input输入域和label包裹在一个div.fl_wrap容器中,为input元素添加class fl_label,为label元素添加class fl_input。
<form id='formBody' class='FlowupLabels'>
<div class='fl_wrap'>
<label class='fl_label' for='rf_name'>Name:</label>
<input class='fl_input' type='text' id='rf_name' />
</div>
<div class='fl_wrap'>
<label class='fl_label' for='rf_email'>Email:</label>
<input class='fl_input' type='email' id='rf_email' />
</div>
......
</form>
初始化插件
在页面DOM元素加载完毕之后,可以通过下面的方法来初始化该浮动标签插件。
(function(){
$('.FlowupLabels').FlowupLabels({
feature_onInitLoad: true,
class_focused: 'focused',
class_populated: 'populated'
});
})();
配置参数
该浮动标签插件有3个可用的配置参数:
feature_onInitLoad:在页面加载时处理可能有预填充的输入框。class_focused:输入框聚焦时的class。class_populated:输入框输入文本时的class。