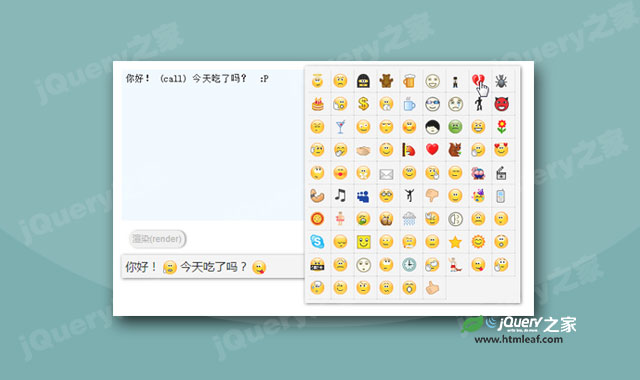
jquery.mb.emoticons.js是一款jquery动画表情插件。它允许你通过面板拾取某个表情符号,然后可以通过这些表情相应的关键字符号将它们转换为gif动画表情。
使用方法
在页面中引入jquery和jquery.mb.emoticons.js文件。
<script src="js/jquery.min.js"></script>
<script src="js/jquery.mb.emoticons.js"></script>
HTML结构
使用一个<textarea>文本域来作为动画表情拾取的容器。
<textarea id="ta" class="ta"></textarea>
初始化插件
在页面DOM元素加载完毕之后,通过mbSmilesBox()方法即可完成该jquery动画表情插件的初始化。
$(function(){
$("#ta").mbSmilesBox();
})
如果需要将表情字符串渲染为gif动画表情,可以项下面这样操作。
<div id="render" style="display:none"></div>
$('#render').html($('#ta').val()).emoticonize(true).show();
配置参数
该jquery动画表情插件的默认配置参数如下:
$("#ta").mbSmilesBox({
smilesPath:"",
smiles: {
"(angel)": "angel",
" :@": "angry",
"(bandit)": "bandit",
"(bear)": "bear",
"(beer)": "beer",
" :D": "bigsmile",
"(bow)": "bow",
"(u)": "brokenheart",
"(bug)": "bug",
"(^)": "cake",
"(call)": "call",
"(cash)": "cash",
"(clap)": "clapping",
"(coffee)": "coffee",
" 8-)": "cool",
" ;(": "crying",
"(dance)": "dance",
"(devil)": "devil",
"(doh)": "doh",
"(drink)": "drink",
"(drunk)": "drunk",
"(dull)": "dull",
"(blush)": "eblush",
"(emo)": "emo",
"(envy)": "envy",
" ]:)": "evilgrin",
"(F)": "flower",
"(fubar)": "fubar",
"(giggle)": "giggle",
"(handshake)": "handshake",
"(happy)": "happy",
"(headbang)": "headbang",
"(heart)": "heart",
"(heidy)": "heidy",
"(hi)": "hi",
"(inlove)": "inlove",
"(wasntme)": "itwasntme",
"(kiss)": "kiss",
" :x": "lipssealed",
"(mail)": "mail",
"(makeup)": "makeup",
"(finger)": "middlefinger",
"(mmm)": "mmm",
"(mooning)": "mooning",
"(~)": "movie",
"(muscle)": "muscle",
"(music)": "music",
"(myspace)": "myspace",
" 8-|": "nerd",
"(ninja)": "ninja",
"(no)": "no",
"(nod)": "nod",
"(party)": "party",
"(phone)": "phone",
"(pizza)": "pizza",
"(poolparty)": "poolparty",
"(puke)": "puke",
"(punch)": "punch",
"(rain)": "rain",
"(rock)": "rock",
"(rofl)": "rofl",
" :(": "sadsmile",
"(shake)": "shake",
"(skype)": "skype",
" |-)": "sleepy",
"(smile)": "smile",
"(smirk)": "smirk",
"(smoke)": "smoke",
" :|": "speechless",
"(*)": "star",
"(sun)": "sun",
" :O": "surprised",
"(swear)": "swear",
"(sweat)": "sweating",
"(talk)": "talking",
"(think)": "thinking",
"(o)": "time",
"(tmi)": "tmi",
"(toivo)": "toivo",
" :P": "tongueout",
"(wait)": "wait",
"(whew)": "whew",
"(wink)": "wink",
" :^)": "wondering",
" :S": "worried",
"(yawn)": "yawn",
"(yes)": "yes"
},
smilesVariations: {
":-)": "smile",
":)": "smile"
},
smileBoxBtn:"#smileBoxBtn",
});
该jquery动画表情插件的github地址为:https://github.com/pupunzi/jquery.mb.emoticons