bootstrap-select.js是一款Bootstrap下拉框功能增强插件。它为bootstrap下拉框增加了分组功能,多选功能,搜索功能,自定义内容和图标等多种功能,非常强大。
使用方法
在页面中引入jquery和bootstrap相关文件,以及bootstrap-select.js和bootstrap-select.css文件。
<link rel="stylesheet" type="text/css" href="dist/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="dist/css/bootstrap-select.css">
<link href="css/jquery.min.css" rel="stylesheet">
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/bootstrap-select.css" rel="stylesheet">
HTML结构

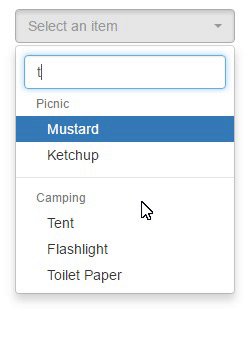
带分组的下拉选择框(Select boxes with optgroups)
<select class="selectpicker">
<optgroup label="Picnic">
<option>Mustard</option>
<option>Ketchup</option>
<option>Relish</option>
</optgroup>
<optgroup label="Camping">
<option>Tent</option>
<option>Flashlight</option>
<option>Toilet Paper</option>
</optgroup>
</select>
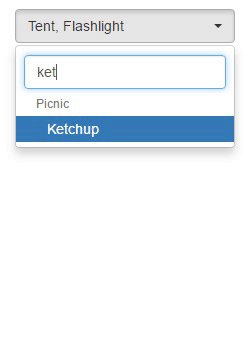
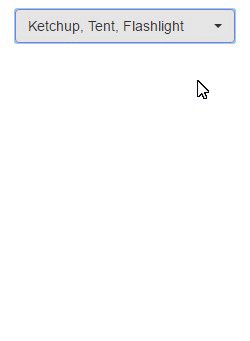
多选下拉框(Multiple select boxes)
<select class="selectpicker" multiple>
<option>Mustard</option>
<option>Ketchup</option>
<option>Relish</option>
</select>
带搜索功能的下拉框(Live search)
<select class="selectpicker" multiple>
<option>Mustard</option>
<option>Ketchup</option>
<option>Relish</option>
</select>
关键词(Key words)
<select class="selectpicker" data-live-search="true">
<option data-tokens="ketchup mustard">Hot Dog, Fries and a Soda</option>
<option data-tokens="mustard">Burger, Shake and a Smile</option>
<option data-tokens="frosting">Sugar, Spice and all things nice</option>
</select>
限制选择的数量(Limit the number of selections)
<select class="selectpicker" multiple data-max-options="2">
<option>Mustard</option>
<option>Ketchup</option>
<option>Relish</option>
</select>
<select class="selectpicker" multiple>
<optgroup label="Condiments" data-max-options="2">
<option>Mustard</option>
<option>Ketchup</option>
<option>Relish</option>
</optgroup>
<optgroup label="Breads" data-max-options="2">
<option>Plain</option>
<option>Steamed</option>
<option>Toasted</option>
</optgroup>
</select>
自定义占位文本(Placeholder)
<select class="selectpicker" multiple title="请选择内容。。">
<option>Mustard</option>
<option>Ketchup</option>
<option>Relish</option>
</select>
替换文本(Selected text)
<select class="selectpicker">
<option title="Combo 1">Hot Dog, Fries and a Soda</option>
<option title="Combo 2">Burger, Shake and a Smile</option>
<option title="Combo 3">Sugar, Spice and all things nice</option>
</select>
多选下拉框的显示格式(Selected text format)
通过data-selected-text-format属性,可以指定在多选下拉框选择选项后的显示格式。支持的属性有:
values:用逗号分隔选择项。(默认)count:当选项等于一个时,显示选择选项的数量。count > x:当选项大于某个数值时,从显示逗号分隔的多个值改为显示选择的数量。static:总是显示选择的替换文本。
<select class="selectpicker" multiple data-selected-text-format="count">
<option>Mustard</option>
<option>Ketchup</option>
<option>Relish</option>
</select>
<select class="selectpicker" multiple data-selected-text-format="count > 3">
<option>Mustard</option>
<option>Ketchup</option>
<option>Relish</option>
<option>Onions</option>
</select>
按钮样式(Button classes)
通过data-style属性来为下拉框设置情景样式。
<select class="selectpicker" data-style="btn-primary">
...
</select>
<select class="selectpicker" data-style="btn-info">
...
</select>
<select class="selectpicker" data-style="btn-success">
...
</select>
<select class="selectpicker" data-style="btn-warning">
...
</select>
<select class="selectpicker" data-style="btn-danger">
...
</select>
勾选图标(Checkmark on selected option)
在已经选择的选项上添加勾选图标。
<select class="selectpicker show-tick">
<option>Mustard</option>
<option>Ketchup</option>
<option>Relish</option>
</select>
下拉框箭头(Menu arrow)
为下拉框添加一个箭头。
<select class="selectpicker show-menu-arrow">
<option>Mustard</option>
<option>Ketchup</option>
<option>Relish</option>
</select>
自定义分割线样式(Style individual options)
可以自定义分割线样式。
.special {
font-weight: bold !important;
color: #fff !important;
background: #bc0000 !important;
text-transform: uppercase;
}
<select class="selectpicker">
<option>Mustard</option>
<option class="special">Ketchup</option>
<option style="background: #5cb85c; color: #fff;">Relish</option>
</select>
下拉框宽度(Width)
可以自定义下拉框的宽度。
<div class="row">
<div class="col-xs-3">
<div class="form-group">
<select class="selectpicker form-control">
<option>Mustard</option>
<option>Ketchup</option>
<option>Relish</option>
</select>
</div>
</div>
</div>
还可以通过data-width属性来设置下拉框的宽度。
<select class="selectpicker" data-width="auto">
...
</select>
<select class="selectpicker" data-width="fit">
...
</select>
<select class="selectpicker" data-width="100px">
...
</select>
<select class="selectpicker" data-width="75%">
...
</select>
图标(Icons)
可以通过data-icon属性来为选项设置一个图标。
<select class="selectpicker">
<option data-icon="glyphicon-heart">Mustard</option>
<option data-icon="glyphicon-star">Ketchup</option>
<option data-icon="glyphicon-paperclip">Relish</option>
</select>
自定义内容(Custom content)
可以通过data-content属性来为选项插入HTML内容。
<select class="selectpicker">
<option data-content="<span class='label label-success'>Mustard</span>">Mustard</option>
<option data-content="<span class='label label-info'>Ketchup</span>">Ketchup</option>
<option data-content="<span class='label label-primary'>Relish</span>">Relish</option>
</select>
子文本(Subtext)
可以通过data-size属性来为选项添加一个子描述文本。
<select class="selectpicker" data-size="5">
<option data-subtext="Heinz">Mustard</option>
<option data-subtext="ok">Ketchup</option>
<option data-subtext="hello">Relish</option>
</select>
菜单显示多少项(Menu size)
菜单的尺寸默认为auto。如果设置菜单尺寸为false或0,则显示所有的菜单项。你可以通过data-size属性来设置指定的菜单尺寸。下面的菜单只显示2项。
<select class="selectpicker" data-size="2">
<option data-subtext="Heinz">Mustard</option>
<option data-subtext="ok">Ketchup</option>
<option data-subtext="hello">Relish</option>
</select>
全选或全不选(Select/deselect all options)
通过data-actions-box="true"来对下拉框进行全选或全不选。
<select class="selectpicker" multiple data-actions-box="true">
<option data-subtext="Heinz">Mustard</option>
<option data-subtext="ok">Ketchup</option>
<option data-subtext="hello">Relish</option>
</select>
分隔线(Divider)
通过data-divider="true"来设置下拉框的分隔线。
<select class="selectpicker">
<option>Mustard</option>
<option data-divider="true"></option>
<option>Ketchup</option>
<option>Relish</option>
</select>
菜单头部(Menu header)
通过data-header来设置下拉框设置一个菜单头选项。
<select class="selectpicker" data-header="Select a condiment">
<option>Mustard</option>
<option>Ketchup</option>
<option>Relish</option>
</select>
箭头方向(Dropup menu)
通过.dropupclass来手动设置小箭头的方向为向上方向。
<select class="selectpicker dropup">
<option>Mustard</option>
<option>Ketchup</option>
<option>Relish</option>
</select>
禁用下拉框(Disabled select box)
通过disabled属性来禁用下拉框。
<select class="selectpicker" disabled>
<option>Mustard</option>
<option>Ketchup</option>
<option>Relish</option>
</select>
禁用菜单项(Disabled options)
通过为菜单项添加.disabled属性来禁用它。
<select class="selectpicker disabled">
<option>Mustard</option>
<option disabled>Ketchup</option>
<option>Relish</option>
</select>
禁用下拉框分组(Disabled option groups)
通过为分组添加.disabled属性来禁用它。
<select class="selectpicker test">
<optgroup label="Picnic" disabled>
<option>Mustard</option>
<option>Ketchup</option>
<option>Relish</option>
</optgroup>
<optgroup label="Camping">
<option>Tent</option>
<option>Flashlight</option>
<option>Toilet Paper</option>
</optgroup>
</select>
Bootstrap下拉框功能增强插件Bootstrap-select.js的github地址为:https://github.com/snapappointments/bootstrap-select












