SelectPage.js是一款强大的jquery下拉分页选择插件。SelectPage.js下拉分页选择插件界面简洁,支持下拉,分页,键盘操作等功能。它的特点还有:
- 插件基于jQuery开发,可在Bootstrap2、3环境下使用,亦可在原生无UI框架的环境下直接使用。
- 兼容Bootstrap2、3样式,以及非Bootstrap环境支持。
- 也可应用于无任何UI框架的原生HTML环境。
- 输入框输入关键字快速查找(autocomplete)。
- 结果列表分页展示。
- 使用键盘快速操作基本功能及分页功能。
- 允许使用静态json数据源或ajax动态请求的数据源。
- 多项选择以标签(Tag)形式展现。
- 结果列表自动判断屏幕边缘,避免内容超出可视范围。
- 丰富的参数设置及功能API调用。
- 支持i18n国际化多语言支持,自带(中文、英文、德文、日文、西班牙文、巴西葡萄牙文)。
- 浏览器兼容:IE8+、Chrome、Firefox、Safari等主流浏览器。
使用方法
在页面中引入jquery和selectpage.css,以及selectpage.js文件。
<link rel="stylesheet" href="selectpage.css" type="text/css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/selectpage.js"></script>
插件运行效果预览
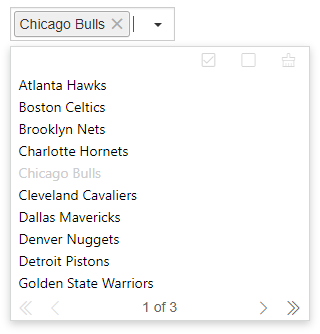
多选模式效果:

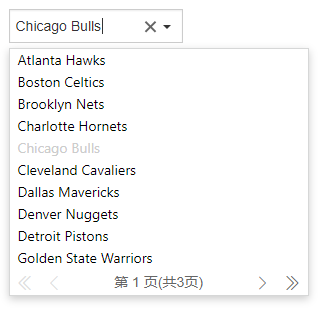
默认单选模式效果:

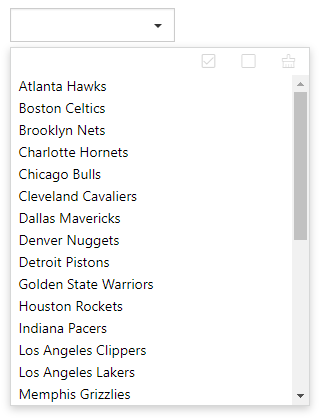
纯下拉选择(不分页)模式效果:

HTML结构
设置文本框为插件基本元素。
<input type="text" id="selectPage" >
初始化插件
然后会通过下面的方法来初始化SelectPage.js插件。
//定义数组,在服务端返回的数据也以该格式返回:Array[{Object},{...}]
var tag_data = [
{id:1 ,name:'Chicago Bulls',desc:'芝加哥公牛'},
{id:2 ,name:'Cleveland Cavaliers',desc:'克里夫兰骑士'},
{id:3 ,name:'Detroit Pistons',desc:'底特律活塞'},
{id:4 ,name:'Indiana Pacers',desc:'印第安纳步行者'}
];
//初始化插件
$('#selectPage').selectPage({
showField : 'desc',
keyField : 'id',
data : tag_data
});
SelectPage.js下拉分页选择插件的github地址为:https://github.com/TerryZ/SelectPage












