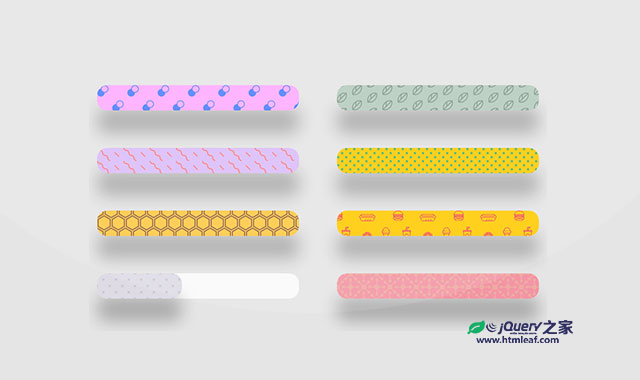
这是一款基于HTML5 SVG的炫酷进度条插件。该插件使用SVG作为花纹图案,通过js和css来制作非常炫酷的进度条特效。
使用方法
在页面中引入bars.css和bars.js文件。
<link rel="stylesheet" href="css/bars.css">
<script src="js/bars.js"></script>
HTML
一个进度条的基本HTML结构如下:
<div class="progress">
<div class="bar shadow overlap"></div>
</div>
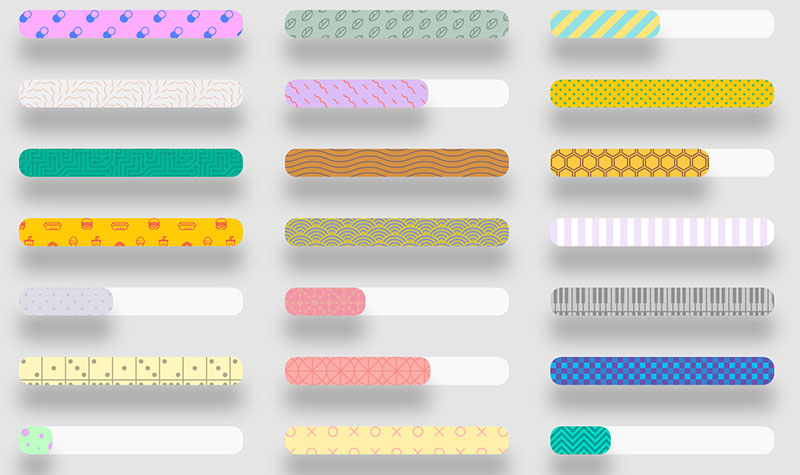
该特效中共有21种不同的SVG图案花纹,效果预览图如下:

该基于HTML5 SVG的炫酷进度条插件的github地址为:https://github.com/lucagez/bars