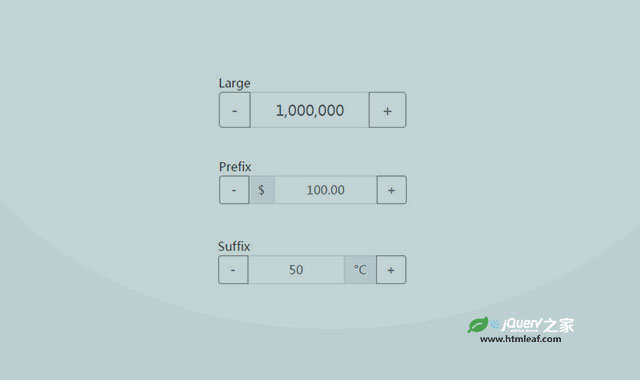
这是一款Bootstrap4数值输入插件。通过该插件可以非常轻松的将input元素转换为数值输入spinner。它的特点还有:
- 响应式,支持移动设备。
- 长按按钮时数值会自动增加或减少。
- 允许设置文本的前缀和后缀。
安装
可以通过npm来安装bootstrap-input-spinner。
npm install -save bootstrap-input-spinner
使用方法
在页面中引入下面的文件。
<script src="js/jquery.min.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/bootstrap-input-spinner.js" type="text/javascript"></script>
HTML结构
按照下面的HTML结构来创建一个数值输入spinner:
<input type="number" value="4.5" min="0" max="9" step="0.1" data-decimals="2" data-suffix="°C"/>
初始化插件
在页面DOM元素加载完毕之后,通过下面的方法来初始化该插件。
$("input[type='number']").inputSpinner();
配置参数
可用的配置参数有:
var config = {
decrementButton: "<strong>-</strong>", // button text
incrementButton: "<strong>+</strong>", // ..
groupClass: "", // css class of the input-group (sizing with input-group-sm or input-group-lg)
buttonsClass: "btn-outline-secondary",
buttonsWidth: "2.5rem",
textAlign: "center",
autoDelay: 500, // ms holding before auto value change
autoInterval: 100, // speed of auto value change
boostThreshold: 10, // boost after these steps
boostMultiplier: "auto", // you can also set a constant number as multiplier
locale: null // the locale for number rendering; if null, the browsers language is used
}
该Bootstrap4数值输入插件的github网址为:https://github.com/shaack/bootstrap-input-spinner