插件中的滑块控制条来自于premiumpixels.com。使用的图标来自于WPZOOM Developer Icon Set (154 free icons)
HTML
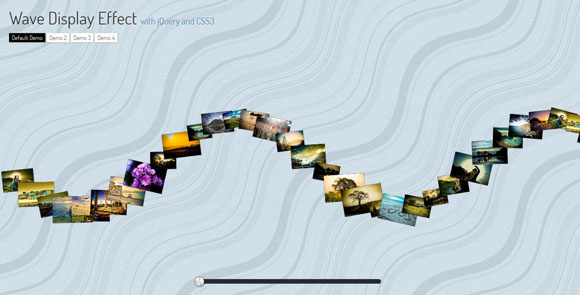
html结构包括一个主容器wd-wrapper。在demo中它被设置为绝对定位,这样我们就可以上下左右的伸展正弦曲线波浪而不必给定它宽度和高度。但你也可以把它设置为相对定位,并给它一个宽度和高度。这条正弦曲线能够自动跳转高度。在demo中你可以调整窗口大小看看效果。
初始化的时候,正弦曲线上的所有缩略图都要随机旋转一点角度。

为了添加图片和其它内容,html结构应该如下所示:
<div class="wd-element">
<img src="images/1.jpg" alt="Some Image" />
<div class="wd-info">
<div class="wd-info-title">
<h2>Some title</h2>
</div>
<div class="wd-info-desc">
<p>Some Description</p>
</div>
</div>
</div>
wd-info-desc是点击缩略图后展示的第二级图片内容,如下:

在这里我们可以通过上方的放大镜按钮退回到第一级缩略图。如果这时再点击图片,那么图片内容滑块就会出现。用户可以通过前后导航按钮查看图片或通过关闭按钮回到第二级缩略图。

可用参数
下面是可用的参数选项:
speed : 1000,
// speed for the animations
easing : 'easeInOutExpo',
// easing for the animations
minImgW : 50,
// minimum width the thumbnail
// will have (randomly set)
maxImgW : 90,
// maximum width the thumb
// image will have (randomly set)
minImgAngle : -15,
// minimum rotation angle the
// thumbnail will have (randomly set)
maxImgAngle : 15,
// maximum rotation angle
// the thumbnail will have (randomly set)
leftFactor : 40,
// space between images on the x-axis
startFactor : 1,
// the higher this value, the more
// space between the first thumbnail and
// the left of the container
sinusoidFunction : {
A : 100, // amplitude
T : 700, // period
P : 0 // phase
}