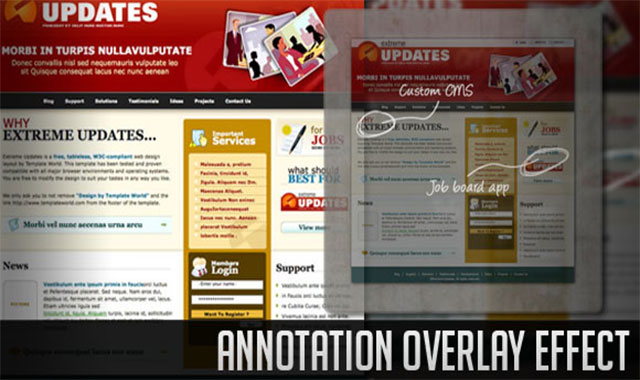
这是一款简单的、非常实用的jQuery图片点击弹出遮罩层标记注释特效。
HTML
html结构非常简单。使用一个portfolio作为wrapper,在里面可以添加多个portfolio_item。
<div class="portfolio">
<div class="portfolio_item">
<div class="image_wrap">
<img src="images/website1.jpg" alt="Website1"/>
</div>
<div class="zoom_overlay">
<img src="images/website1_notes.png" alt="Website1Notes"/>
</div>
</div>
...
</div>
JAVASCRIPT
首先将wrapper保存为一个jquery变量。
var $portfolio = $('#portfolio');
然后定义当图片被点击时发生的事件。我们将用图片宽度和高度来制作遮罩层的宽度和高度,为了制作遮罩层效果,需要设置它的高度、宽度、透明度和margins。
$portfolio.find('.image_wrap').bind('click',function(){
var $elem = $(this);
var $image = $elem.find('img:first');
$image.stop(true)
.animate({
'width' :'400px',
'height':'400px'
},250);
//the overlay is the next element
var opacity = '1';
if($.browser.msie)
opacity = '0.5'
$elem.next()
.stop(true)
.animate({
'width' :'500px',
'height' :'500px',
'marginTop' :'-250px',
'marginLeft':'-250px',
'opacity' :opacity
},250,function(){
//fade in the annotations
$(this).find('img').fadeIn();
});
});
接下来调用遮罩层被点击时的事件。遮罩层将消失,图片恢复到原来的大小:
$portfolio.find('.zoom_overlay').bind('click',function(){
var $elem = $(this);
var $image = $elem.prev()
.find('img:first');
//hide overlay
$elem.find('img')
.hide()
.end()
.stop(true)
.animate({
'width' :'400px',
'height' :'400px',
'marginTop' :'-200px',
'marginLeft':'-200px',
'opacity' :'0'
},125,function(){
//hide overlay
$(this).hide();
});
//show image
$image.stop(true)
.animate({
'width':'500px',
'height':'500px'
},250);
});
当用户点击了切换链接,我们将隐藏当前表单,显示用户点击的表单。这里需要动态改变表单的高度和宽度到新表单的高度和宽度。
要使用该插件制作你自己的特效,你需要制作一些透明的png图片和一些大小合适的标记注释图片。
CSS文件请参考下载文件。