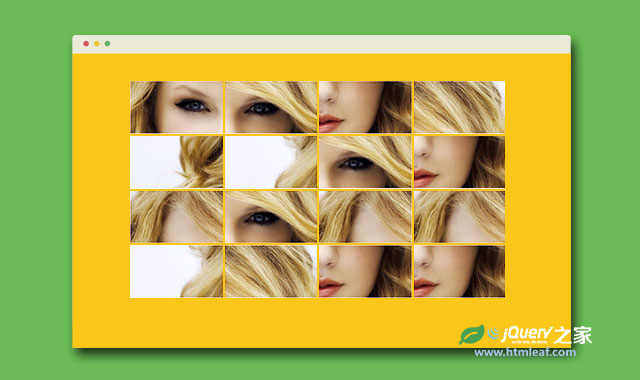
image-jigsaw是一款非常有趣的jQuery图片九宫格拼图特效插件。该jQuery插件可以将图片分割成九宫格的样子,每个格子是图片的一部分,每个格子的图片都可以动态变化。
使用方法
HTML结构
该图片九宫格拼图插件的html结构非常简单,创建一个<div>,给它设置一个class panel,在<div>放置你想用于显示九宫格图片的<img>。
<div class="panel">
<img src="img.jpg">
</div>
调用插件
在页面中引入jQuery和jquery.image-jigsaw.js文件,然后在页面加载完成后调用下面的代码:
<script>
$(".panel").jigsaw({freq: 2000, x: 4, y:4, margin: 2});
</script>
可用参数
- freq:图片切换的时间,单位毫秒
- x:图片分割为多少行
- y:图片分割为多少列
- margin:九宫格的每个格子之间的margin