gallerly.js是一款可以制作Google Image Search效果的图片画廊的纯js插件。该插件使用纯javascript编写,大小只有7kb,是一款非常不错的轻量级图片画廊插件。
使用方法
HTML结构
该图片画廊的基本HTML结构如下:
<div id="gallerly" class="container">
<h1>NASA Space Gallery</h1>
<div class="image-viewer">
<a class="thumbnail">
<img src="images/1.gif" data-title="..." data-description="..."/>
</a>
<a class="thumbnail">
<img src="images/2.jpg" data-title="..." data-description="..."/>
</a>
......
<div class="preview hide">
<div class="wrapper">
<span class="arrow"></span>
<a class="prev">← Prev</a>
<div class="preview-content">
<img src="" />
<div class="content">
<h3 class="title"></h3>
<span class="description"></span>
</div>
</div>
<a class="next">Next →</a>
<a class="close-preview">Close</a>
</div>
</div>
</div>
初始化插件
可以通过下面的方法来初始化该图片画廊插件。
var $gallerly = document.querySelector("#gallerly");
var gallerly = new Gallerly($gallerly);
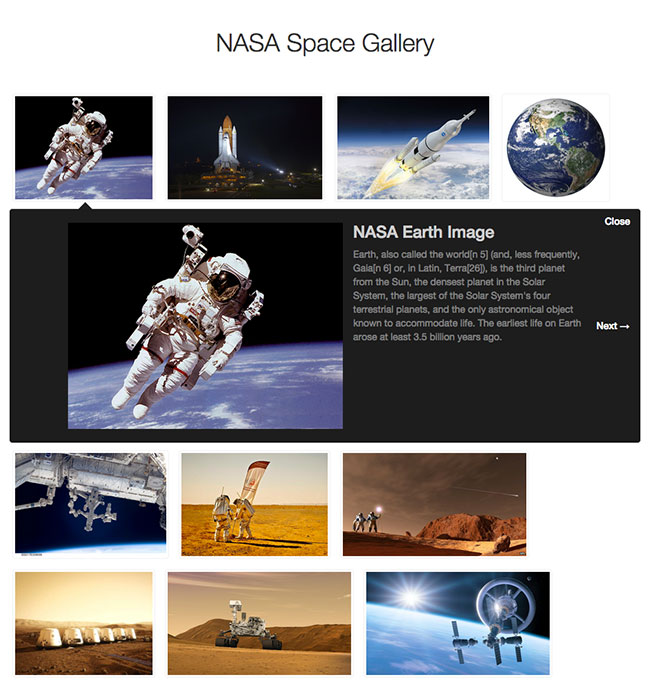
插件效果屏幕截图: