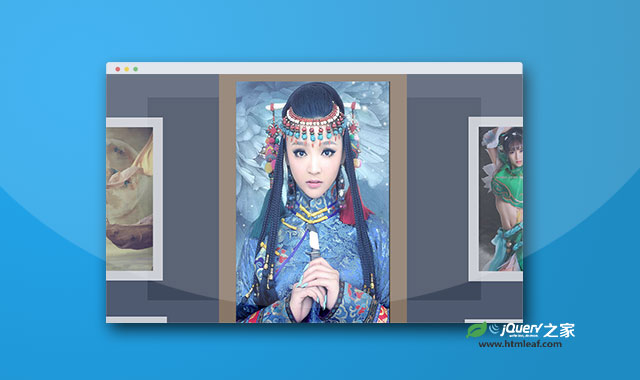
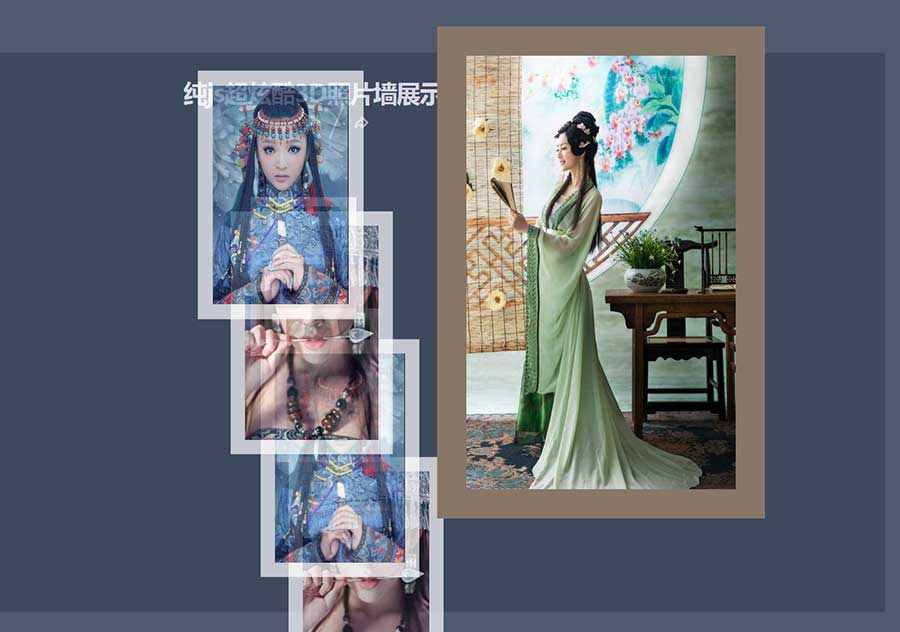
这是一款使用纯javaScript制作的超炫酷3D照片墙展示特效。该3D照片墙展示特效支持ie8浏览器,具有响应式效果,点击照片墙缩略图可以将该图片放大居中显示,效果非常酷。


使用方法
该3D照片墙展示特效的核心js文件为3d-tv.js文件,在页面中将其引入。
<script src="3d-tv.js"></script>
HTML结构
该3D照片墙展示特效的HTML结构如下。
<div id="screen"></div>
<div id="bankImages">
<img alt="" src="images/1.jpg">
<img alt="" src="images/2.jpg">
<img alt="" src="images/3.jpg">
<img alt="" src="images/4.jpg">
<img alt="" src="images/5.jpg">
<img alt="" src="images/6.jpg">
<img alt="" src="images/7.jpg">
<img alt="" src="images/8.jpg">
<img alt="" src="images/1.jpg">
<img alt="" src="images/2.jpg">
<img alt="" src="images/3.jpg">
<img alt="" src="images/4.jpg">
<img alt="" src="images/5.jpg">
<img alt="" src="images/6.jpg">
<img alt="" src="images/7.jpg">
<img alt="" src="images/8.jpg">
</div>
初始化插件
在页面的底部,<body>标签结束之前,使用下面的代码来初始化该3D照片墙展示特效。
onresize = tv.resize;
tv.init();