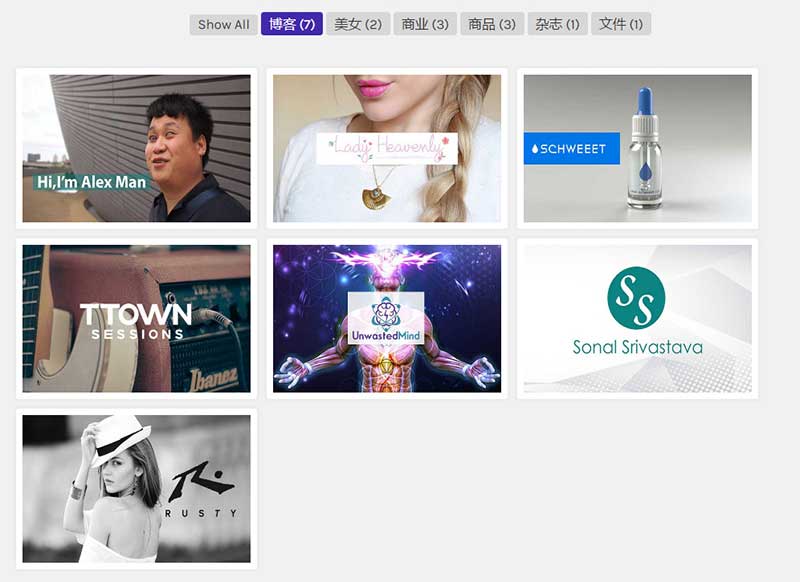
这是一款简单的jQuery图片分类筛选插件。该jQuery图片分类筛选插件的特点是可以自动生成分类筛选按钮,通过点击分类筛选按钮,可以对图片进行筛选,只显示需要的图片。
使用方法
在页面中引入style.css,jQuery和filter-tags.js文件。
<link href="http://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="js/jquery.min.js"></script>
<script src="js/filter-tags.js"></script>
HTML结构
该jQuery图片分类筛选插件要进行分类筛选,只需要在图片中添加data-tags属性,该属性用来对图片进行分类,并通过该属性来自动生成分类筛选按钮。如果一张图片属于多个分类,可用逗号将标签进行分隔。
<!--分类过滤按钮-->
<div id="buttons"></div>
<!--图片画廊-->
<div id="gallery">
<img src="img/Alexman.jpg" data-tags="博客" alt="Alex Man" />
<img src="img/Bodypositive.jpg" data-tags="美女" alt="Body Positive" />
<img src="img/Hostkey.jpg" data-tags="商业" alt="Host Key" />
<img src="img/Ladyheavenly.jpg" data-tags="博客,美女" alt="Lady Heavenly" />
<img src="img/Oceantrekmarine.jpg" data-tags="商业" alt="Ocean Trek Marine" />
<img src="img/Schweeet.jpg" data-tags="博客,商品" alt="Schweeet" />
<img src="img/ttownsessions.jpg" data-tags="博客,杂志" alt="TTown Sessions" />
<img src="img/Unwastedmind.jpg" data-tags="博客" alt="Unwasted Mind" />
<img src="img/SonalS.jpg" data-tags="博客,文件" alt="Sonal Srivastava" />
<img src="img/Syntheticdramlawns.jpg" data-tags="商业" alt="Synthetic Dream Lawns" />
<img src="img/bennyboardroom.jpg" data-tags="商品" alt="Benny Board Room" />
<img src="img/Rusty.jpg" data-tags="商品,博客" alt="Rusty" />
</div>