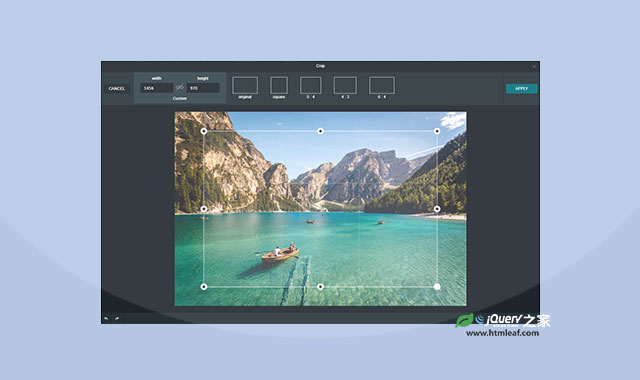
Filerobot是一款js图片编辑器插件。Filerobot可以对图片进行修改尺寸,剪裁,旋转,以及使用内置的滤镜对图片进行过滤。
使用方法

在页面中引入下面的文件。
<script src="js/filerobot-image-editor.min.js.js"></script>
初始化插件
filerbot的使用方法非常简单,实例化一个ImageEditor对象,然后通过它打开你想要编辑的图片即可。
const ImageEditor = new FilerobotImageEditor();
ImageEditor.open('https://scaleflex.airstore.io/demo/stephen-walker-unsplash.jpg');
作为React组件使用
安装:
$ npm install --save filerobot-image-editor
使用:
import React, { useState } from 'react';
import { render } from 'react-dom';
import FilerobotImageEditor from 'filerobot-image-editor';
const App = () => {
const src = 'https://scaleflex.airstore.io/demo/stephen-walker-unsplash.jpg';
const [show, toggle] = useState(false);
return (
<div>
<h1>Filerobot Image Editor</h1>
<img src={src} onClick={() => { toggle(true) }} alt="example image"/>
<FilerobotImageEditor
show={show}
src={src}
onClose={() => { toggle(false) }}
/>
</div>
)
};
render(<App/>, document.getElementById('app'));
Filerobot-js图片编辑器插件的github网址为:https://github.com/scaleflex/filerobot-image-editor