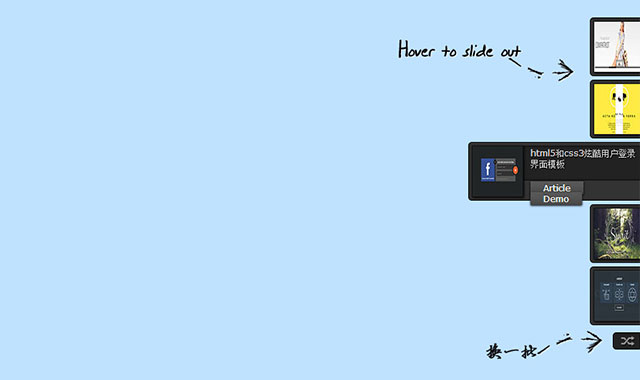
这是一款十分酷的jQuery和css3侧边栏滑动显示相关文章插件。相关文章以固定的位置悬浮在网页的侧边,鼠标滑过相关文章时,它会滑动出来显示详细信息,下边还有一个按钮可以切换一批相关文章。
HTML
该插件的html结构使用一个嵌套结构的无序列表来制作:
<div id="rp_list" class="rp_list">
<ul>
<li>
<div>
<img src="images/1.jpg" alt=""/>
<span class="rp_title">Post Title</span>
<span class="rp_links">
<a target="_blank" href="#">Article</a>
<a target="_blank" href="#">Demo</a>
</span>
</div>
</li>
...
</ul>
<span id="rp_shuffle" class="rp_shuffle"></span>
</div>
所有的相关文章都包括在无序列表中,通过jQuery,我们控制每次只显示5篇文章。span rp_shuffle是用来更换一批文章的按钮。
JAVASCRIPT
首先要做的事情是只显示5篇文章,并在页面显示是快速将其隐藏到只能看见缩略图。这种效果将提示用户:你可以用鼠标放上来试试!
当鼠标滑过缩略图,将滑动显示相关文章的全部内容。
点击“更换一批”按钮将随机更换5篇文章。
jQuery代码如下:
$(function() {
/**
* the list of posts
*/
var $list = $('#rp_list ul');
/**
* number of related posts
*/
var elems_cnt = $list.children().length;
/**
* show the first set of posts.
* 200 is the initial left margin for the list elements
*/
load(200);
function load(initial){
$list.find('li').hide().andSelf().find('div').css('margin-left',-initial+'px');
var loaded = 0;
//show 5 random posts from all the ones in the list.
//Make sure not to repeat
while(loaded < 5){
var r = Math.floor(Math.random()*elems_cnt);
var $elem = $list.find('li:nth-child('+ (r+1) +')');
if($elem.is(':visible'))
continue;
else
$elem.show();
++loaded;
}
//animate them
var d = 200;
$list.find('li:visible div').each(function(){
$(this).stop().animate({
'marginLeft':'-50px'
},d += 100);
});
}
/**
* hovering over the list elements makes them slide out
*/
$list.find('li:visible').live('mouseenter',function () {
$(this).find('div').stop().animate({
'marginLeft':'-220px'
},200);
}).live('mouseleave',function () {
$(this).find('div').stop().animate({
'marginLeft':'-50px'
},200);
});
/**
* when clicking the shuffle button,
* show 5 random posts
*/
$('#rp_shuffle').unbind('click')
.bind('click',shuffle)
.stop()
.animate({'margin-left':'-18px'},700);
function shuffle(){
$list.find('li:visible div').stop().animate({
'marginLeft':'60px'
},200,function(){
load(-60);
});
}
});
css代码请参考下载文件。