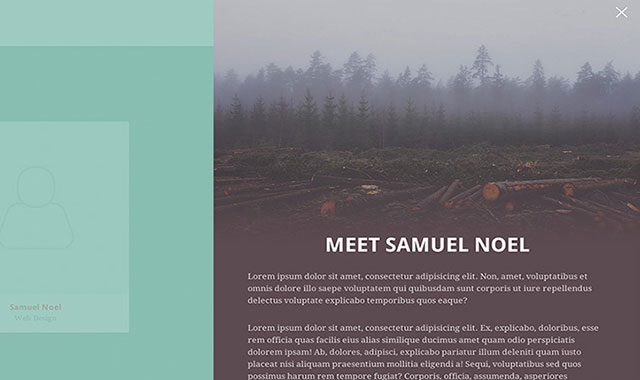
这是一款非常实用的 jQuery和css3侧边栏滑出式图片介绍插件。它利用隐藏侧边栏来制作图片的详细信息介绍,大大的节约了空间,而且用户不必多次刷新页面。
HTML结构
插件section
<section id="cd-team" class="cd-section">
<div class="cd-container">
<h2>Our team</h2>
<ul>
<li>
<a href="#0" data-type="member-1">
<figure><!-- .... --></figure>
<div class="cd-member-info"><!-- .... --></div>
</a>
</li>
<li><!-- member 2 --></li>
<li><!-- .... --></li>
</ul>
</div>
</section>
对于每一张图片的介绍,我们创建div .cd-member-bio,并将它们放在body标签结束之前。
<div class="cd-member-bio member-1">
<div class="cd-member-bio-pict">
<img src="img/member-bio-img-1.jpg" alt="">
</div> <!-- cd-member-bio-pict -->
<div class="cd-bio-content">
<h1>Meet John Smith</h1>
<p>......</p>
</div> <!-- cd-bio-content -->
</div> <!-- cd-member-bio -->
CSS样式
开始时图片介绍通过设置position:fixed;和right: 0;以及一个等于宽度的 translateX来将它放置在屏幕之外。
.cd-member-bio {
position: fixed;
top: 0;
right: 0;
width: 270px;
height: 100%;
overflow-y: auto;
/* smooth scrolling on mobile phones and tablets */
-webkit-overflow-scrolling: touch;
/* this how we move the author bio section off the canvas */
transform: translateX(270px);
transition-property: transform;
transition-duration: 0.3s;
}
当用户点击了其中一张图片,我们使用jQuery为div.cd-member-bio添加class .slide-in。这个class修改translateX的值为0。-webkit-overflow-scrolling: touch用于在webkit内核的浏览器中使滚动更加平滑。当你使用overflow 属性时,推荐你添加这个属性。
我们给body一个overflow-x: hidden;是为了在IE浏览器中阻止水平滚动条的出现。
JAVASCRIPT
我们给每一张图片都添加了data-type属性,当用户点击了一张图片,等于该data-type的class将被显示:
jQuery(document).ready(function($){
var is_firefox = navigator.userAgent.indexOf('Firefox') > -1;
//open team-member bio
$('#cd-team').find('ul a').on('click', function(event){
event.preventDefault();
var selected_member = $(this).data('type');
$('.cd-member-bio.'+selected_member+'').addClass('slide-in');
$('.cd-member-bio-close').addClass('is-visible');
// firefox transitions break when parent overflow is changed, so we need to wait for the end of the trasition to give the body an overflow hidden
if( is_firefox ) {
$('main').addClass('slide-out').one('webkitTransitionEnd otransitionend oTransitionEnd msTransitionEnd transitionend', function(){
$('body').addClass('overflow-hidden');
});
} else {
$('main').addClass('slide-out');
$('body').addClass('overflow-hidden');
}
});
//close team-member bio
$(document).on('click', '.cd-overlay, .cd-member-bio-close', function(event){
event.preventDefault();
$('.cd-member-bio').removeClass('slide-in');
$('.cd-member-bio-close').removeClass('is-visible');
if( is_firefox ) {
$('main').removeClass('slide-out').one('webkitTransitionEnd otransitionend oTransitionEnd msTransitionEnd transitionend', function(){
$('body').removeClass('overflow-hidden');
});
} else {
$('main').removeClass('slide-out');
$('body').removeClass('overflow-hidden');
}
});
});